Cannot read property 'style' of undefined

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../fa/reset.css">
<style>
.box1{
width: 400px;
height: 50px;
margin: 200px auto;
background-color: rgb(136, 136, 160);
line-height: 50px;
}
ul{
display: flex;
text-align: center;
}
li{
flex-grow: 1;
}
.a{
background-color: rgb(219, 37, 37);
color:white;
}
.box3{
width: 400px;
height: 300px;
border: 1px rgb(160, 87, 87) solid;
text-align: center;
display: none;
}
</style>
</head>
<body>
<div class="box1">
<ul class="box2">
<li class="a">商品介绍
</p>
<p>规格与包装</p>
<p>售后保障
</p>
<p>评价(1000+)
</p>
</ul>
<div class="box3" style="display: block;">1111111111111111111111</div>
<div class="box3">22222222222222222222</div>
<div class="box3">33333333333333333333</div>
<div class="box3">44444444444444444444</div>
</div>
<script>
var li=document.querySelectorAll('li');
var box3=document.querySelectorAll('.box3');
for(var i=0;i<li.length;i++){
box3[i].setAttribute("index",i);
li[i].onmouseover=function(){
for(i=0;i<li.length;i++){
// 排他
li[i].className="";
}
this.className="a";
var index=this.getAttribute("index");
for(i=0;i<box3.length;i++){
box3[i].style.display="none";
}
box3[index].style.display="block";
}
}
</script>
</body>
</html>
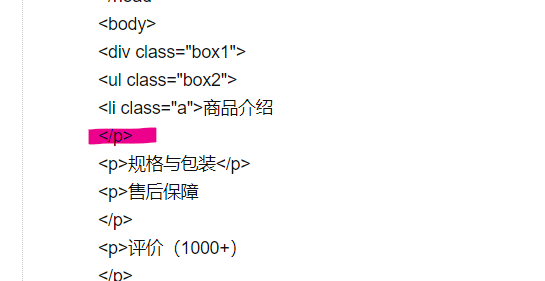
缺少 <p> 的开始标签:

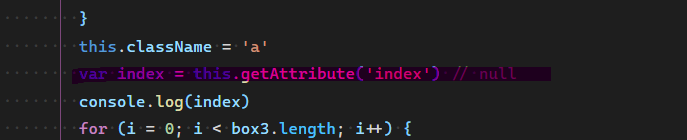
报错是因为 index 为 null

感谢!已经解决了










