uniapp打包

uniapp使用hbuild可视化界面创建的项目,打包H5怎么修改为命令
必须要使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
我是用可视化创建的项目,运行打包这些也是用的工具,如果用命令运行打包,现在需要怎么做呢?
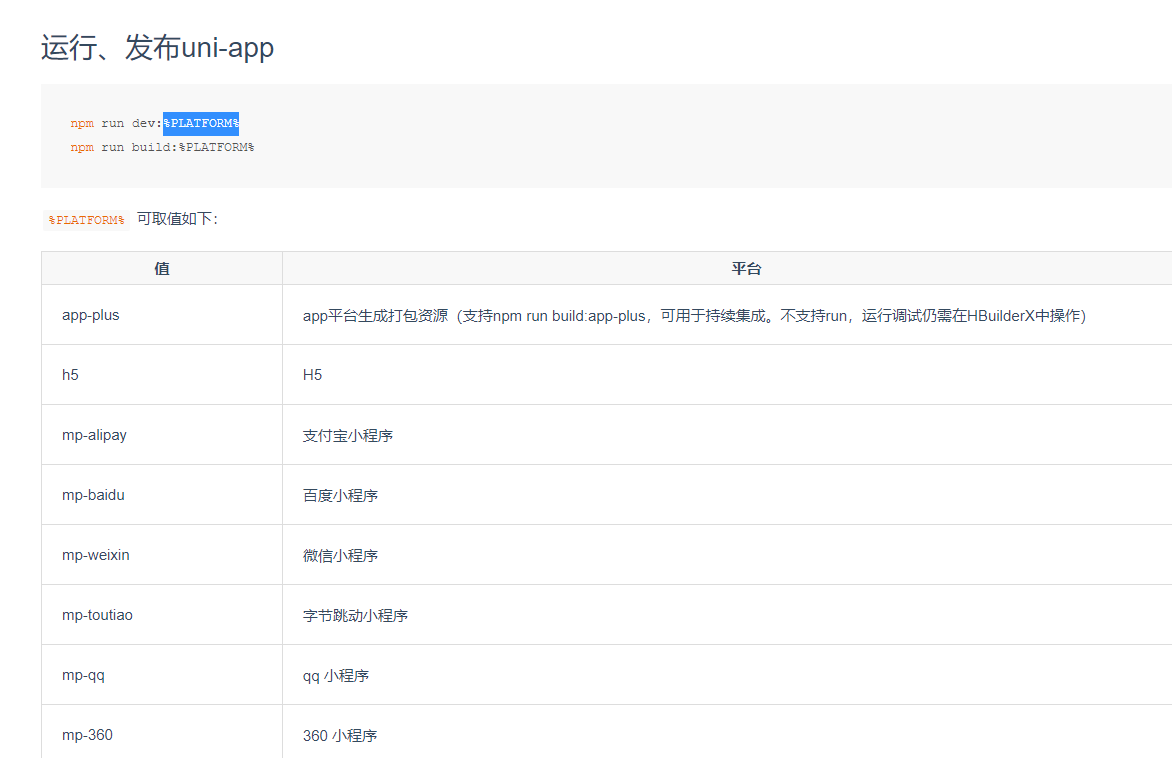
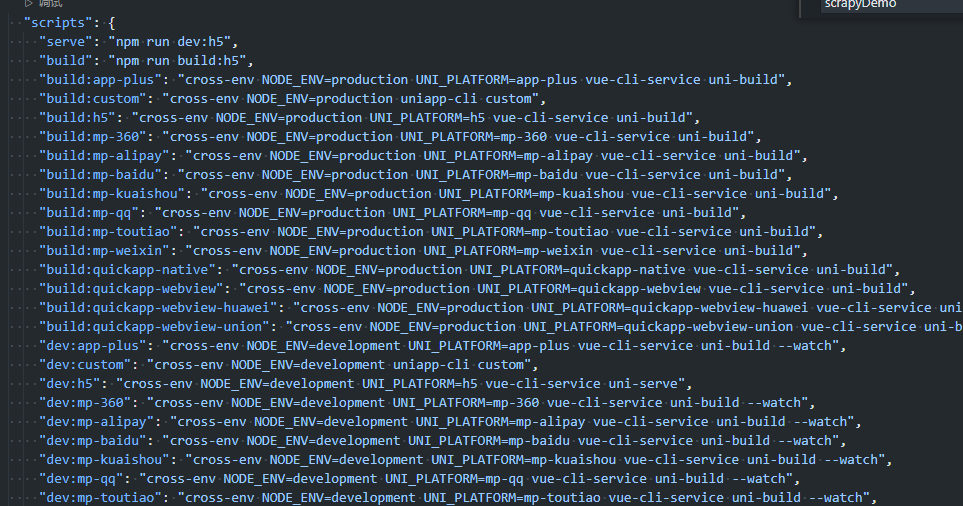
打包的话就是这个了
@Cgrain: 
@anluo小毛虫:
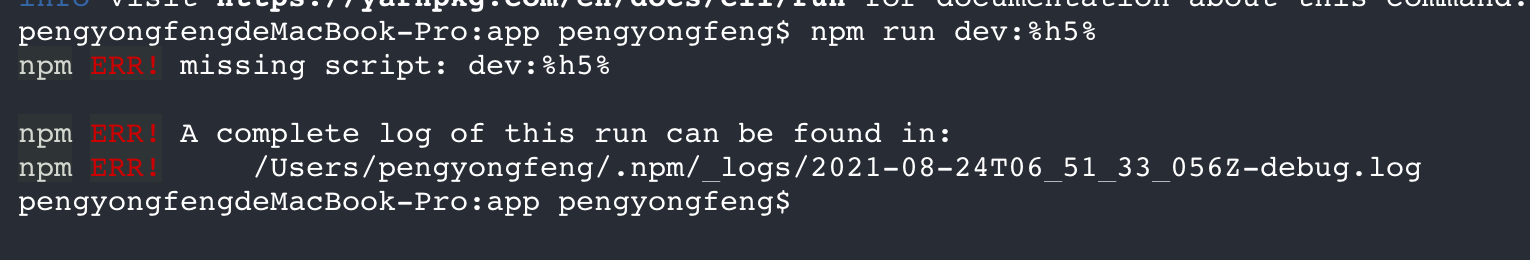
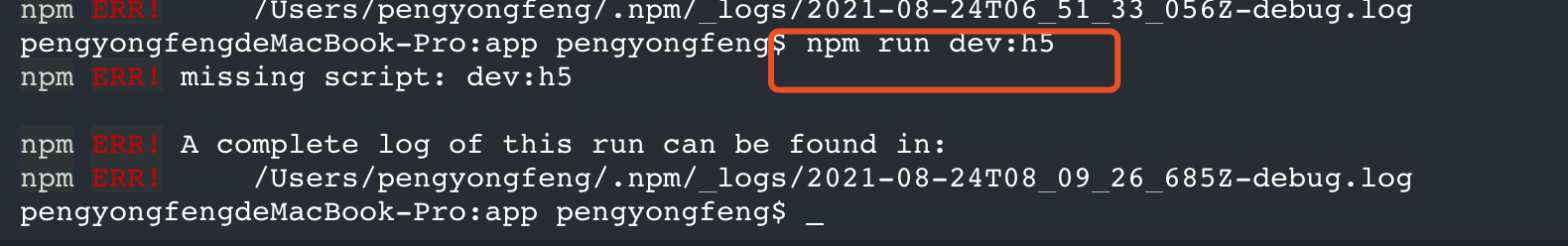
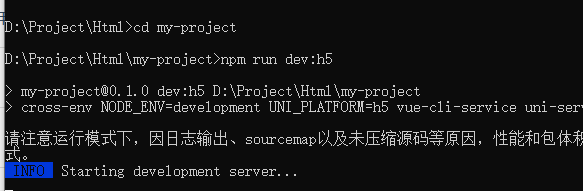
npm run dev:h5
@Cgrain: 
@Cgrain: 需要配置什么?
@anluo小毛虫: 
自己看命令啊。。

你这环境是虚拟机?
先到本地发布,然后直接服务器nginx 代理
我是用可视化创建的项目
你这个目录结构使用命令创建的项目
@anluo小毛虫:
开发工具的区别
cli创建的项目,内置了d.ts,同其他常规npm库一样,可在vscode、webstorm等支持d.ts的开发工具里正常开发并有语法提示。
使用HBuilderX创建的项目不带d.ts,HBuilderX内置了uni-app语法提示库。如需把HBuilderX创建的项目在其他编辑器打开并且补充d.ts,可以在项目下先执行 npm init,然后npm i @types/uni-app -D,来补充d.ts。
但vscode等其他开发工具,在vue或uni-app领域,开发效率比不过HBuilderX。详见:https://ask.dcloud.net.cn/article/35451
发布App时,仍然需要使用HBuilderX。其他开发工具无法发布App,但可以发布H5、各种小程序。如需开发App,可以先在HBuilderX里运行起来,然后在其他编辑器里修改保存代码,代码修改后会自动同步到手机基座。
如果使用cli创建项目,那下载HBuilderX时只需下载10M的标准版即可。因为编译器已经安装到项目下了。
@Cgrain: 好的 谢谢
@anluo小毛虫:
帮到你了嘛?