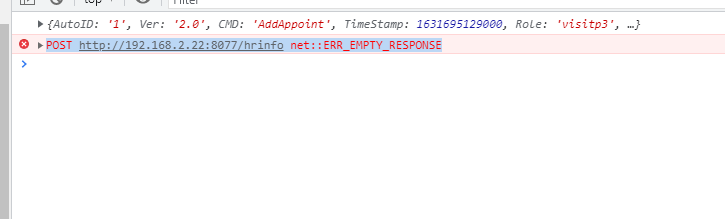
发起post请求,谷歌和火狐浏览器都报错,只有ie浏览器不报错,请问是什么原因
0
最佳答案
0
你能把请求贴一下就更好了。猜想是你的IE默认是https协议。
奖励园豆:5

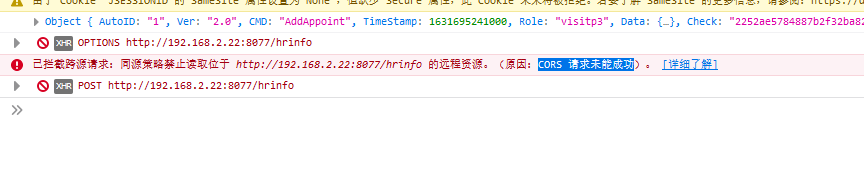
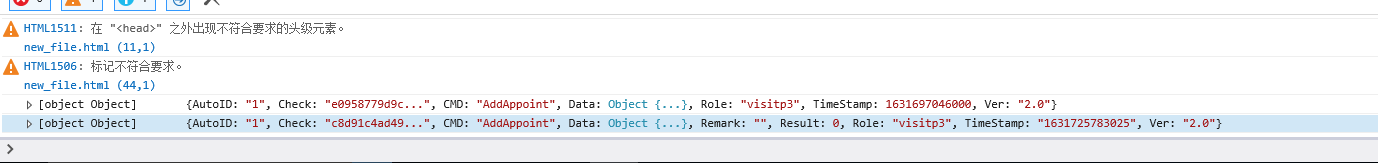
您看一下
其他回答(3)
0
代码呢?。。。。

发送请求的就只是这个
@A_Fann: 上面图片说的是同源策略?也就是你当前页面和你请求的这个地址不是一个源?
@顾晓北: 不是
@A_Fann: 那你当前页面的地址是什么?
0
跨域了啊?加 withCredentials 试一下
0
你这跨域请求了,以前老的IE没有限制跨域,加一个参数可以实现跨域
jQuery.support.cors = true;//允许跨域
jQuery.ajax({
type: "post",
url: postUrl,
data: postData,
crossDomain: true,//允许跨域
success: function (data) {}
});