ES6 module为什么一定要在服务器上运行

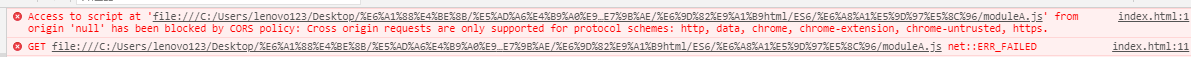
起初是直接在本地上以file协议的方式打开一个里面有<script src='./moduleA.js' type='module'></script>标签的HTML文件,报了个跨域的错误。
给浏览器设置添加 --allow-file-access-from-files 后,解决了跨域问题
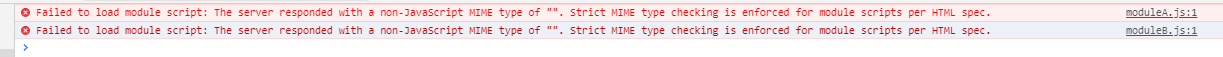
但是随后继续直接在本地上以file协议打开之前的那个HTML文件时,又报了个未能给服务器设置相应的MIME类型的错误
ES6 module为什么一定要在服务器上运行?不能在本地上运行吗?
不知道你是怎么区别服务器和本地的啊。如果说你想在自己的PC机上测试,你可以用vscode的插件或者nodejs的anywhere模块在本地快速启动一个服务。
如果你确实纠结file协议能不能用module,那是不能的。即使你设置了--allow-file-access-from-files,没有服务器帮你解析import等模块化的语法,也是无法正常使用js脚本的。
我就是想要在本地以file协议的方式打开文件。
你的意思就是说浏览器不解析模块化的语法,由服务器去解析,然后生成脚本再由浏览器解析?
那么模块化是浏览器不能解析?还是浏览器能解析但又有负荷才交由服务器解析?
还有就是用模块化语法写出的JS代码由于浏览器不解析就不能称之为脚本,只有由服务器解析过后生成脚本浏览器才解析脚本,那么用模块化语法写出的JS代码应该称为什么?
@JS初学: “服务器帮你解析import等模块化的语法”我这句话表述有误,我是想表达浏览器可以解析import等模块化的语法,但是要服务器的帮忙才能正确加载文件。
我们设置了type="module"之后,当前标签的src或者import语法正常的话会被解析成一个http请求,至少在设计上他是基于http设计的。所以你用file协议,会导致跨域问题,即使解决了跨域问题也会导致因为没有http标准的响应头而无法正确运行javascript。
从你的报错也可以看出因为没有响应头里的content-type字段,mime type是空值,浏览器无法正确解读模块化的javascript文件。
你也许会问,src直接引进的脚本、图片和样式等都能正确解析,为什么模块化就不行,那是因为浏览器对file协议,还是做了一定的处理,保障了在没有content-type的情况,还可以正确解析。
至于你说的脚本编译前后有什么区别,假如一个浏览器不支持import,那我们需要用babel编译,那编译前后就是版本的区别(模块化语法是ES6才支持的)。但不管怎么样,本质都是脚本。
也许啊,将来有一天,浏览器对file协议中javascript模块化也做了支持,那你的想法就可以实现。









