ANTV 布局问题

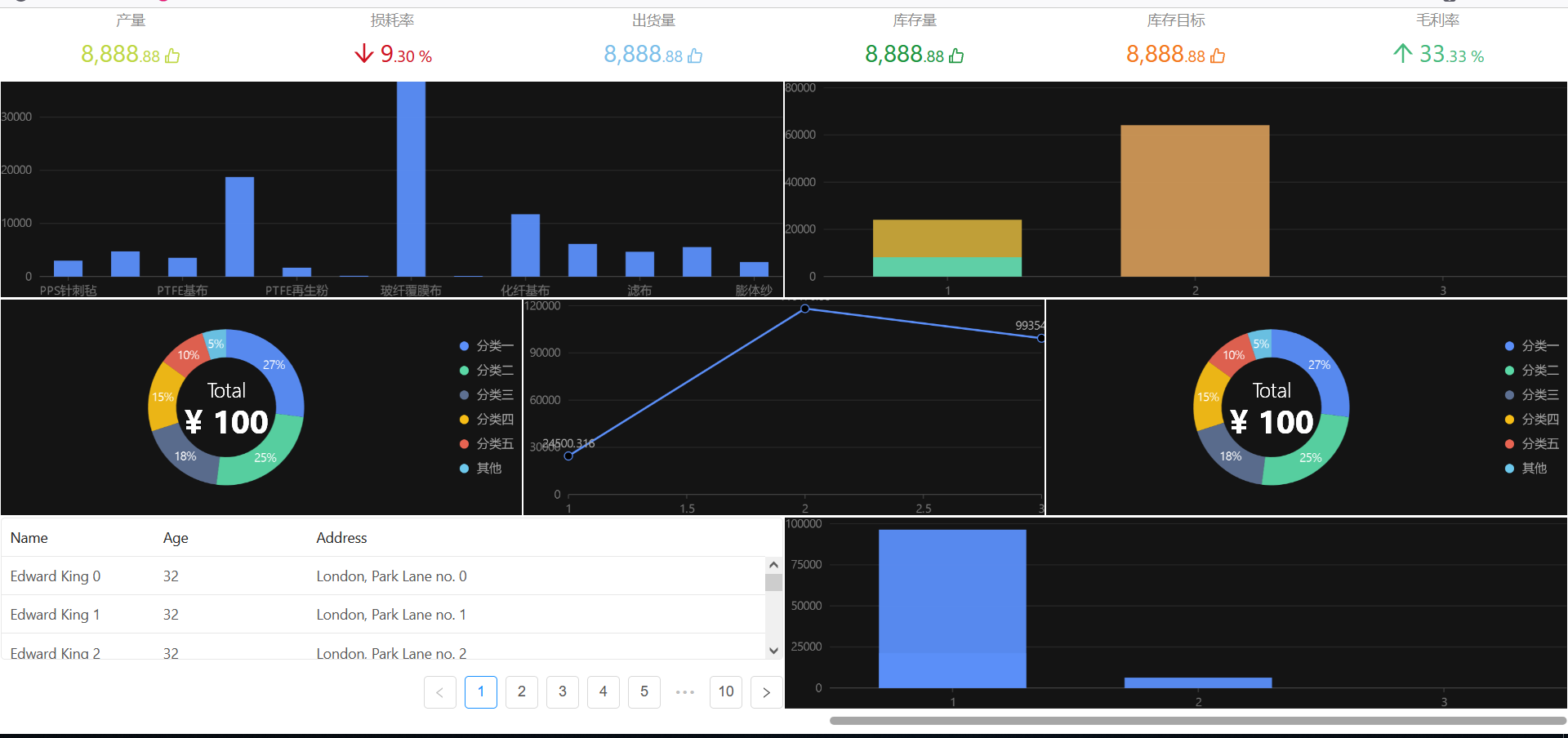
用 <a-row><a-col>布局,要一屏显示+响应式。
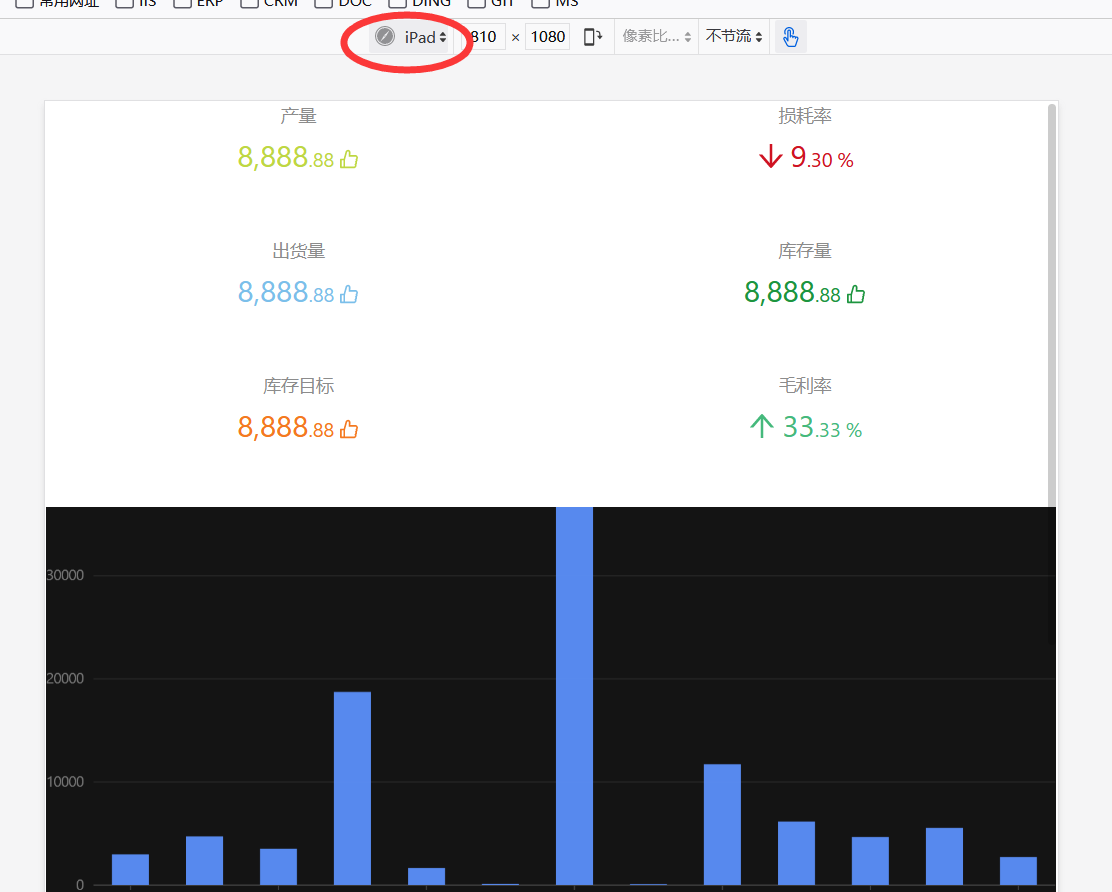
手机端横屏就乱了要怎么调。




HTML代码:
<template>
<a-row class="row">
<a-col :xs="24" :sm="24" :md="12" :lg="8" :xl="4" class="row1">
<T1/>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="8" :xl="4" class="row1">
<T2/>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="8" :xl="4" class="row1">
<T3/>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="8" :xl="4" class="row1">
<T4/>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="8" :xl="4" class="row1">
<T5/>
</a-col>
<a-col :xs="24" :sm="24" :md="12" :lg="8" :xl="4" class="row1">
<T6/>
</a-col>
<a-col :xs="24" :sm="24" :md="24" :lg="12" :xl="12" class="row2">
<G1/>
</a-col>
<a-col :xs="24" :sm="24" :md="24" :lg="12" :xl="12" class="row2">
<G2/>
</a-col>
<a-col :xs="24" :sm="24" :md="24" :lg="8" :xl="8" class="row2">
<G3/>
</a-col>
<a-col :xs="24" :sm="24" :md="24" :lg="8" :xl="8" class="row2">
<G4/>
</a-col>
<a-col :xs="24" :sm="24" :md="24" :lg="8" :xl="8" class="row2">
<G5/>
</a-col>
<a-col :xs="24" :sm="24" :md="24" :lg="12" :xl="12" class="row2">
<G6/>
</a-col>
<a-col :xs="24" :sm="24" :md="24" :lg="12" :xl="12" class="row2">
<G7/>
</a-col>
</a-row>
</template>
<script>
import T1 from './components/T1.vue'
import T2 from './components/T2.vue'
import T3 from './components/T3.vue'
import T4 from './components/T4.vue'
import T5 from './components/T5.vue'
import T6 from './components/T6.vue'
import G1 from './components/G1.vue'
import G2 from './components/G2.vue'
import G3 from './components/G3.vue'
import G4 from './components/G4.vue'
import G5 from './components/G5.vue'
import G6 from './components/G6.vue'
import G7 from './components/G7.vue'
export default {
name: 'App',
components: {
T1,
T2,
T3,
T4,
T5,
T6,
G1,
G2,
G3,
G4,
G5,
G6,
G7,
}
}
</script>
<style>
body{
height: 100%;
}
.row{
height: 100% !important;
}
.row1{
height: 10%;
}
.row2{
height: 30%;
}
</style>











