关于echarts的splitArea分割区域背景闪烁问题
0

xAxis(x轴)使用时间类型(type: "time"),并且x轴使用splitArea划分后使用color属性设定分割区域颜色。
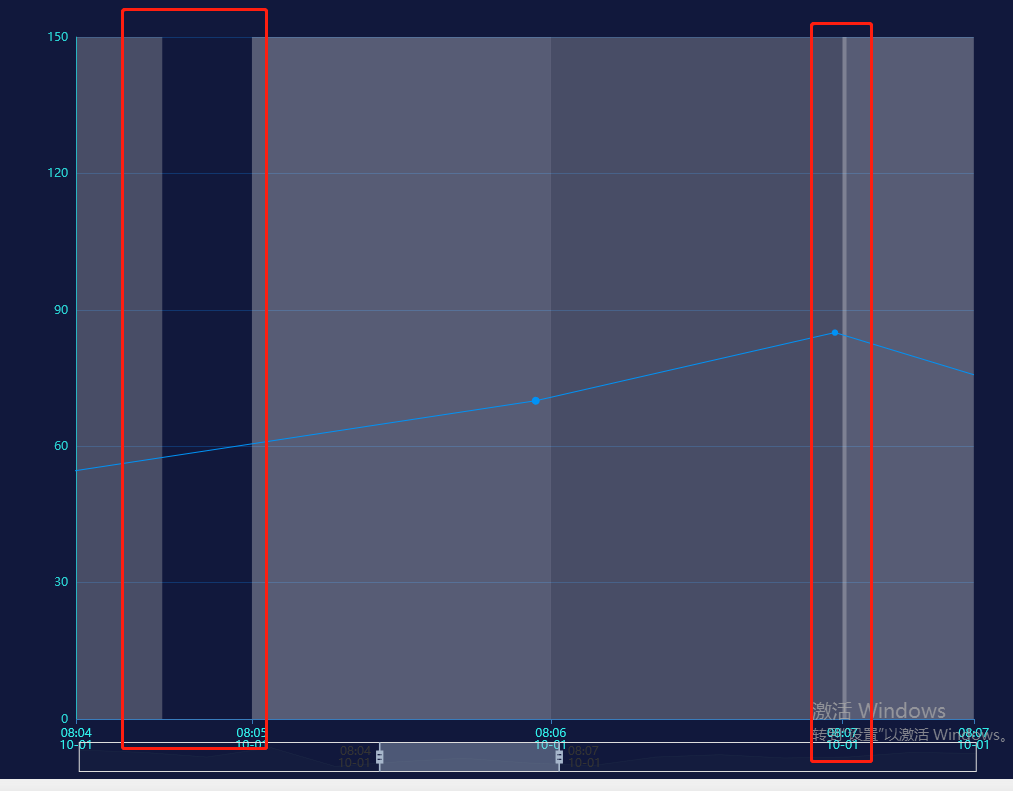
同时使用dataZoom设置区域缩放,在局部数据进行移动的过程中,边缘的分割区域背景出现闪烁情况(如下图所示)。

实例代码如下:
option = {
backgroundColor: '#11183c',
dataZoom:{
type:'slider',
start:0,
end:20,
filterMode:'none'
},
xAxis: [{
type: 'time',
boundaryGap: false,
//splitNumber:15,
axisLabel: {
color: '#30eee9'
},
axisLine: {
show: true,
lineStyle: {
color: '#397cbc'
}
},
splitArea:{
show:true,
areaStyle:{
color: ['rgba(250,250,250,0.3)','rgba(200,200,200,0.3)']
}
},
splitLine:{
show:false
}
}],
yAxis: [{
type: 'value',
name: '',
axisLabel: {
formatter: '{value}',
textStyle: {
color: '#2ad1d2'
}
},
axisLine: {
lineStyle: {
color: '#27b4c2'
}
},
axisTick: {
show: false,
},
splitLine: {
show: true,
lineStyle: {
color: '#11366e'
}
}
},
],
series: [{
type: 'line',
stack: '总量',
symbol: 'circle',
symbolSize: 8,
itemStyle: {
normal: {
color: '#0092f6',
lineStyle: {
color: "#0092f6",
width: 1
},
}
},
markPoint: {
itemStyle: {
normal: {
color: 'red'
}
}
},
data: [
['2021-10-1 8:00:00',120],
['2021-10-1 8:01:00',110],
['2021-10-1 8:02:00',90],
['2021-10-1 8:03:00',130],
['2021-10-1 8:04:00',50],
['2021-10-1 8:06:00',70],
['2021-10-1 8:07:00',85],
['2021-10-1 8:08:00',65],
['2021-10-1 8:09:00',53],
['2021-10-1 8:10:00',90],
['2021-10-1 8:11:00',100],
['2021-10-1 8:12:00',86],
['2021-10-1 8:13:00',90],
['2021-10-1 8:14:00',110],
['2021-10-1 8:15:00',105],
]
}
]
};
望大佬给点解决的建议,特别感谢
所有回答(1)
0
最终经过不断尝试选用markArea可进行解决,虽然我觉得有更好的方法,但目前我没有找到,有发现的大佬可以给我留言,在此提前谢过!










