vue3 引入只能支持vue2的包出现的问题
0

情况如下所示


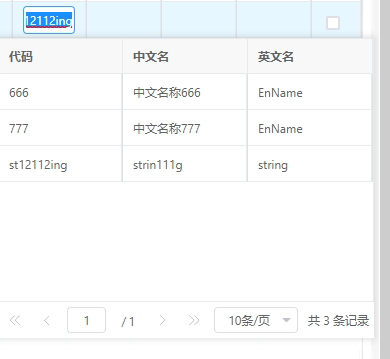
我们实现了,但是有点丑,还有点bug

其中最重要的就是,但点击这个下拉框的时候, 不能鼠标进行上下滚动选择了
就是下面这个框架的下拉容器
https://vxetable.cn/#/table/module/pulldown
【问题一】
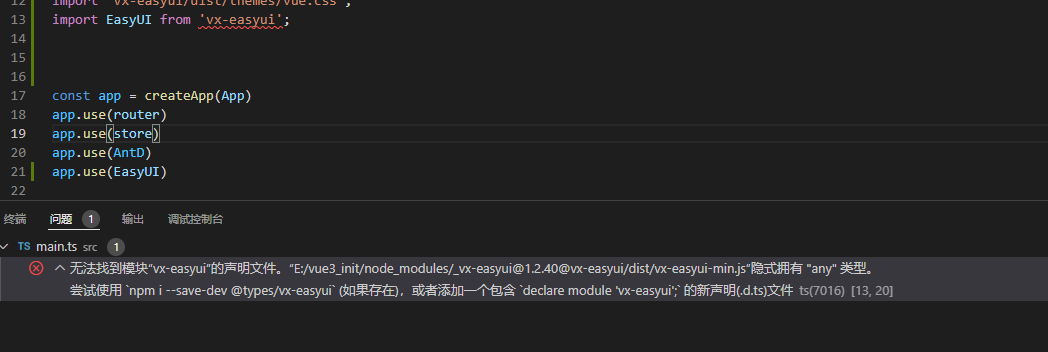
vue3 我想引入easyUI ,但是easyui 只支持vue2,请问我这里怎么解决?
或者说,如何把easyui 引入到vue3框架项目中
【问题二】
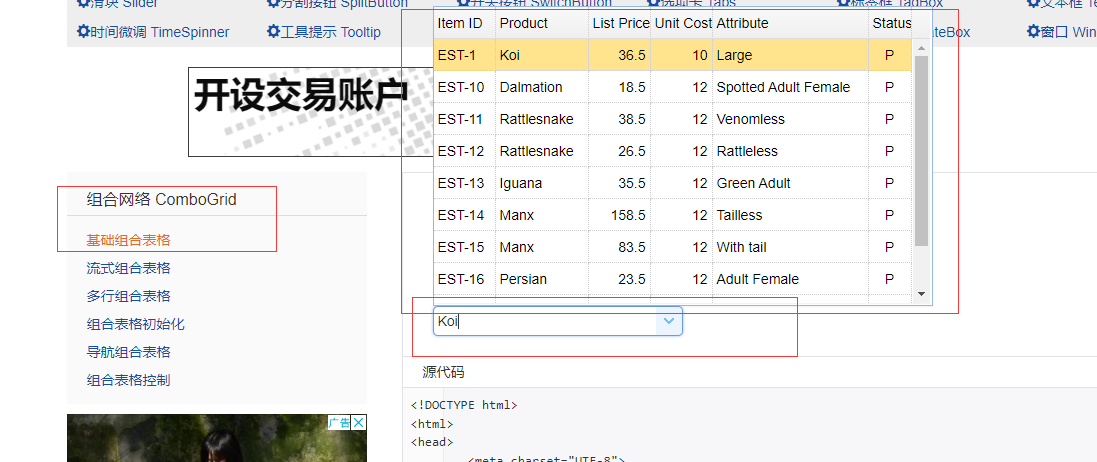
大哥们有没有类似这样的框架
vxe-table 的框架,我们项目最主要的就是Table 这一块的
ps: 也不用问为什么这样,这东西不是我能决定的,旧系统是easyui ,用户都已经习惯这样操作了,没办法, 系统升级,最好还是安装原来的色调,以及用户习惯,不然结果还是要重新弄
最佳答案
0
解决了
const styleList = ["https://www.jeasyui.net/Application/Home/View/Public/js/easyui/themes/default/easyui.css", "https://www.jeasyui.net/Application/Home/View/Public/js/easyui/themes/icon.css"];
const scriptList = ["https://www.jeasyui.net/Application/Home/View/Public/js/jquery.js", "https://www.jeasyui.net/Application/Home/View/Public/js/easyui/jquery.easyui.min.js"];
styleList.forEach(element => {
let style = document.createElement('link');
style.type = 'text/css';
style.rel = 'stylesheet';
style.href = element;
document.body.appendChild(style);
});
scriptList.forEach(element => {
let script = document.createElement('script');
script.type = 'text/javascript';
script.src = element;
document.body.appendChild(script);
});










