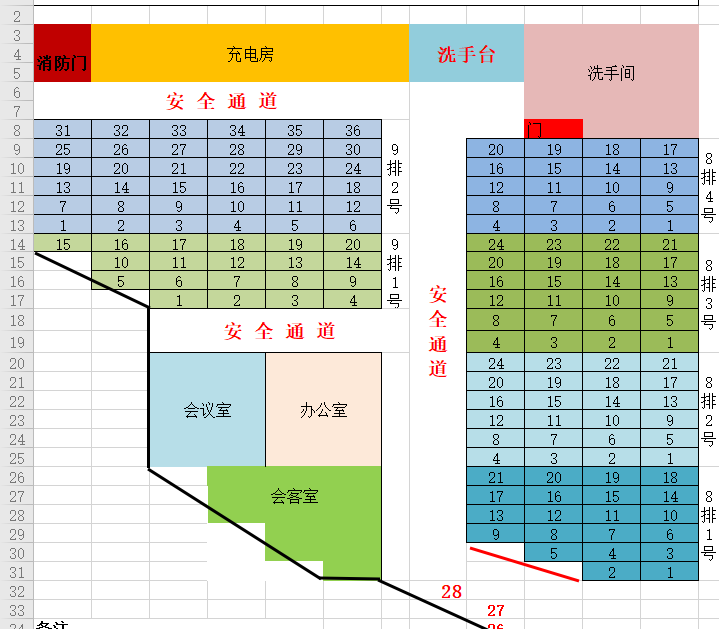
echarts 如何展示下面这种结构
0


大哥们,这种结构用echarts 如何展示
感觉就是电影院在线选座那样的排班
最佳答案
0
leaflet你可以试试这个js插件
收获园豆:15
旭哥,你这是地图组件的吗
@孔雀为什么东南方: 可以画平面图
@阿旭。: 这个词说的比较专业, 我们就是要平面图
@阿旭。: 旭哥,这个vue3用不了吗???
其他回答(3)
0
echarts不能显示这种吧,要不试一下自定义
收获园豆:5
大哥丢个链接,这个图片太复杂了
@孔雀为什么东南方: 我说的自定义是直接手写,div嵌套之类的,
@孔雀为什么东南方: 我的理解是,这个样式在 页面显示,不是在excel显示,还是说需求就是要excel里显示这样的效果?
@人间春风意: 再页面, 能够拖拽,放大, 变颜色 ,不是在Excel, 做成一个图表功能,可导出成图片
0
echarts的矩形树图看看呢
收获园豆:5
感觉好复杂。。。
@孔雀为什么东南方: 😑
0
简单的事为什么要复杂化,直接画图svg。
你认为用代码画简单还是用画图工具画简单?即便都是动态,我认为对你来说,写标签比写函数更简单。
如果是这种专业建筑信息的,如对应cad,都有专用插件,不用非要去想echart。
收获园豆:5
弄了两个方案了, 一个是 for 循环出标签按照这样排班,一个是图表,看看那个好一点











