django中form表单中添加了crsf,ajax发送数据时也提供了crsf的值,为什么还是报403
0

视图views.py的代码:
def test(request):
if request.method == 'POST':
print("request.body", request.body)
print("request.POST", request.POST)
return render(request,'test.html')
前端html代码:
<body>
<form action="" method="post">
{% csrf_token %}
<input type="text" id="name" name="name">
<input type="button" id="btn" value="提交">
</form>
<script src="/static/js/jquery-3.2.1.min.js"></script>
<script>
$('#btn').click(function () {
$.ajax({
url:'/test/',
type:'post',
data:{ 'csrfmiddlewaretoken':$('[name="csrfmiddlewaretoken"]').val(),'name':$('#name').val()},
success:function () {
console.log('ok')
}
})
})
</script>
</body>
然后点击按钮后就报403错误
Forbidden (CSRF token missing or incorrect.): /test/
[13/May/2022 23:26:13] "POST /test/ HTTP/1.1" 403 2514
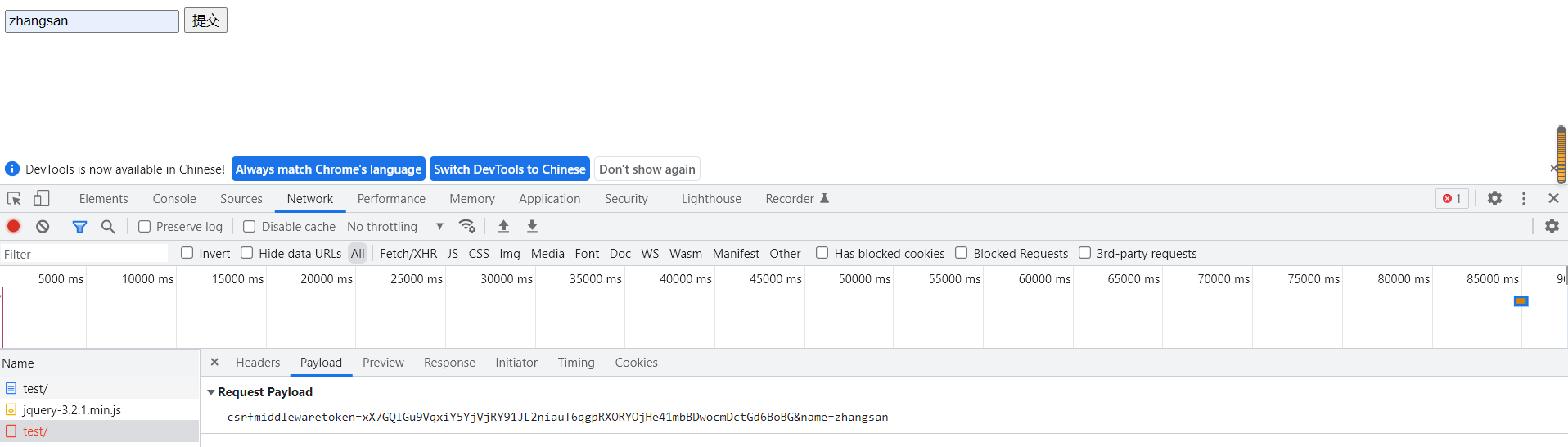
前端的network中是可以看到csrf的,为啥还会报错,如果是纯粹的form表单发送post请求就没问题,大佬们求解!!!

所有回答(1)
0
研究了好几天,终于把问题解决了,在浏览器发送post请求后,request.headers中的Content-Type为application/x-www-forms-urlencoded; charset=UTF-8
<script>
$('#btn').click(function () {
$.ajax({
url: '/register/',
type: 'post',
contentType:'application/x-www-form-urlencoded',
data:{ 'csrfmiddlewaretoken':$('[name="csrfmiddlewaretoken"]').val(),'name':$('#name').val()},
success:function () {
console.log('ok')
}
})
})
</script>
但应该是application/x-www-form-urlencoded; charset=UTF-8(在django原码HttpReques里面可以看到),多了个‘s’后,后端接收不到数据就报了403,然后我在ajax请求中加了个contentType:'application/x-www-form-urlencoded',然后发送post请求就没有问题了。
虽然不知道浏览器中的Content-Type为什么会多加了个“s”,但是问题最终还是解决了,有大佬知道原因欢迎留言指导下小弟










