博客美化的bug如何解决
0

如题,我的博客在美化后出现了问题,请问如何解决?以下是我的博客页尾js代码:
<script src="https://blog-static.cnblogs.com/files/xuange306/mouse.min.js"></script>
<script type="text/javascript">
$.shuicheMouse({
type:11,
color:"rgba(187,67,128,1)"
})
</script>
<script src="https://guangzan.gitee.io/awescnb/index.js"></script>
<script>
const opts = {
theme: {//主题
name: 'geek',
avatar: 'https://cdn.luogu.com.cn/upload/image_hosting/02fumdar.png',//头像
headerBackground: 'https://cdn.luogu.com.cn/upload/image_hosting/dqcu8ydu.png'//头像背景
},
signature: {//个性签名
enable: true,
contents: ["<i>将回忆酿成烈酒入喉 从此不再挽留不再回头 </i>"]
},
imagebox: {
enable: true,
},
darkMode: {//深/浅色
enable: true,
darkfault: false,
autoDark: true,
autoLight: true
},
tools: {//右下角按钮工具(似乎没用)
enable: true,
initialOpen: true,
},
bodyBackground: {//背景图片
enable: true,
value: 'https://cdn.luogu.com.cn/upload/image_hosting/pgssvbg7.png',
opacity: 0.80,
repeat: false
},
click: {//点击特效
enable: true,
auto: false,
colors: ['#FF1461', '#18FF92', '#5A87FF', '#FBF38C'],
size: 30,
maxCount: 50,
},
highLight: {//代码高亮
dark: 'atomOneDark',
light: 'atomOneLight',
},
links: [//左下方自定义连接
{
name: '洛谷个人主页',
link: 'https://www.luogu.com.cn/user/169606'
},
{
name: '洛谷博客',
link: 'https://www.luogu.com.cn/blog/Jason12/'
},
// ....
],
notice:{//右上角通知
enable:true,
text:['欢迎来到 Jason142 的小窝ヾ(≧▽≦*)o'],
},
imagebox: {//图片点开
enable: true,
},
github: {
enable: true,
color: '#ffb3cc',
url: 'https://www.luogu.com.cn/user/169606'
},
}
$.awesCnb(opts)
</script>
<script type="text/javascript">//樱花
var system ={};
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
if(system.win||system.mac||system.xll){//如果是电脑
//<!-- 也可以将下面链接复制到浏览器地址栏处 将页面所有文本复制保存到你的电脑命名为sakura.js并在你的博客园中上传该文件,之后可以把下面的链接换成你自己的 -->
$.getScript("https://blog-static.cnblogs.com/files/blogs/696160/sakura.js");
}else{ //如果是手机
}
//<!-- 可以通过调整该数字大小控制飘落樱花数量 -->
var SAKURA_N = 20;
</script>
最佳答案
0
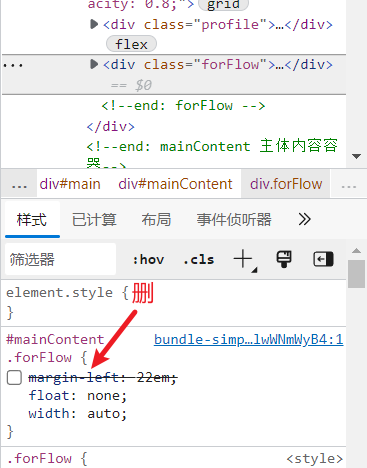
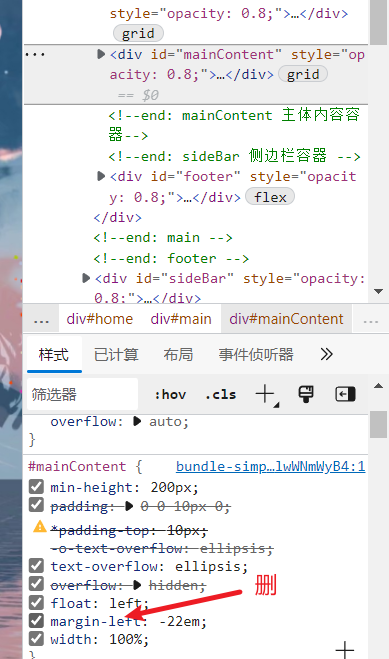
css有问题?帮你改了一下,删掉下面两行css
1

2

收获园豆:40
没找到这行代码/xk
@Jason142: 在博客园后台设置-》页面定制CSS代码中添加。
例如添加:
#mainContent{
margin-left:0;
}
#mainContent .forFLow{
margin-left:0;
}
@sq800: 文章被移到中间了,但好像还是有问题:https://www.cnblogs.com/Jason142/(边框太小了?)
@sq800: 这是我的CSS代码:
#loading{background:#000;background:radial-gradient(#222,#000);bottom:0;left:0;overflow:hidden;position:fixed;right:0;top:0;z-index:99999}.loader-inner{bottom:0;height:60px;left:0;margin:auto;position:absolute;right:0;top:0;width:100px}.loader-line-wrap{animation:spin 2s cubic-bezier(0.175,0.885,0.32,1.275) infinite;box-sizing:border-box;height:50px;left:0;overflow:hidden;position:absolute;top:0;transform-origin:50% 100%;width:100px}.loader-line{border:4px solid transparent;border-radius:100%;box-sizing:border-box;height:100px;left:0;margin:0 auto;position:absolute;right:0;top:0;width:100px}.loader-line-wrap:nth-child(1){animation-delay:-50ms}.loader-line-wrap:nth-child(2){animation-delay:-0.1s}.loader-line-wrap:nth-child(3){animation-delay:-150ms}.loader-line-wrap:nth-child(4){animation-delay:-0.2s}.loader-line-wrap:nth-child(5){animation-delay:-250ms}.loader-line-wrap:nth-child(1) .loader-line{border-color:#ea4747;height:90px;width:90px;top:7px}.loader-line-wrap:nth-child(2) .loader-line{border-color:#eaea47;height:76px;width:76px;top:14px}.loader-line-wrap:nth-child(3) .loader-line{border-color:#47ea47;height:62px;width:62px;top:21px}.loader-line-wrap:nth-child(4) .loader-line{border-color:#47eaea;height:48px;width:48px;top:28px}.loader-line-wrap:nth-child(5) .loader-line{border-color:#4747ea;height:34px;width:34px;top:35px}@keyframes spin{0%,15%{transform:rotate(0)}100%{transform:rotate(360deg)}}
#mainContent{
margin-left:0;
}
#mainContent .forFLow{
margin-left:0;
}
其他回答(2)
0
这个代码写的好漂亮
0
换成custom好像好了点










