vue 如何设置自定义cursor样式?
0

我写了段自定义指令
resetMap(el){
const optDom = el
const resetEl = document.createElement('div')
resetEl.style = 'position: absolute; right: 0; bottom: 0px; width: 100px; height: 100px; background: inherit; margin: auto; z-index: 1; cursor: url('+ require('@/assets/icons/svg/reset.svg') +') auto; pointer-events: auto;'; // TODO custom cursor style
resetEl.addEventListener('dblclick', function (e) {
e.preventDefault(); //
optDom.style.width = '36%'
optDom.style.height = '32.3%'
optDom.style.right = '0'
optDom.style.bottom = '0'
}, true)
optDom.appendChild(resetEl);
}
这里有段设置样式的,里面我写了cursor: url('+ require('@/assets/icons/svg/reset.svg') +') auto;,但是好像不生效,我这个图标是存在的
resetEl.style = 'position: absolute; right: 0; bottom: 0px; width: 100px; height: 100px; background: inherit; margin: auto; z-index: 1; cursor: url('+ require('@/assets/icons/svg/reset.svg') +') auto; pointer-events: auto;'; // TODO custom cursor style
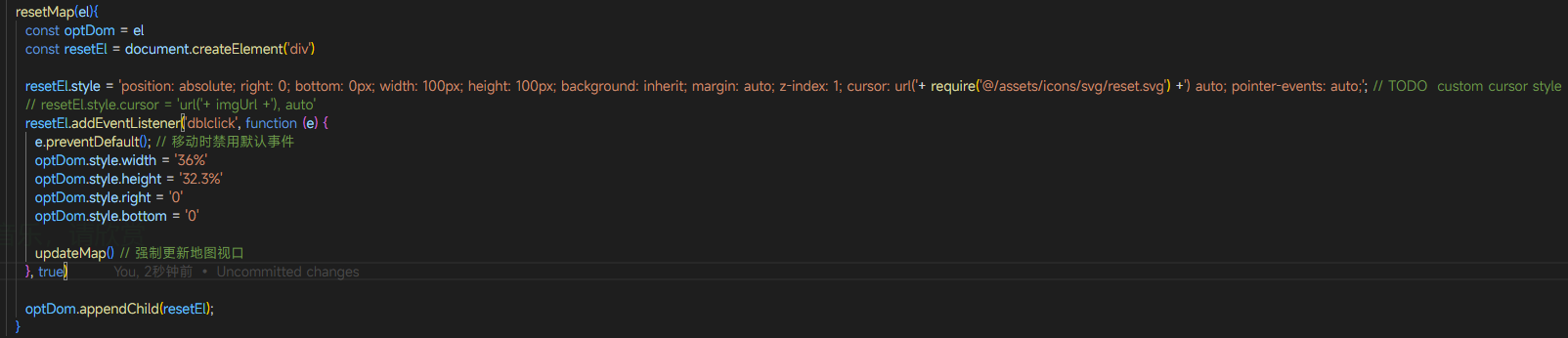
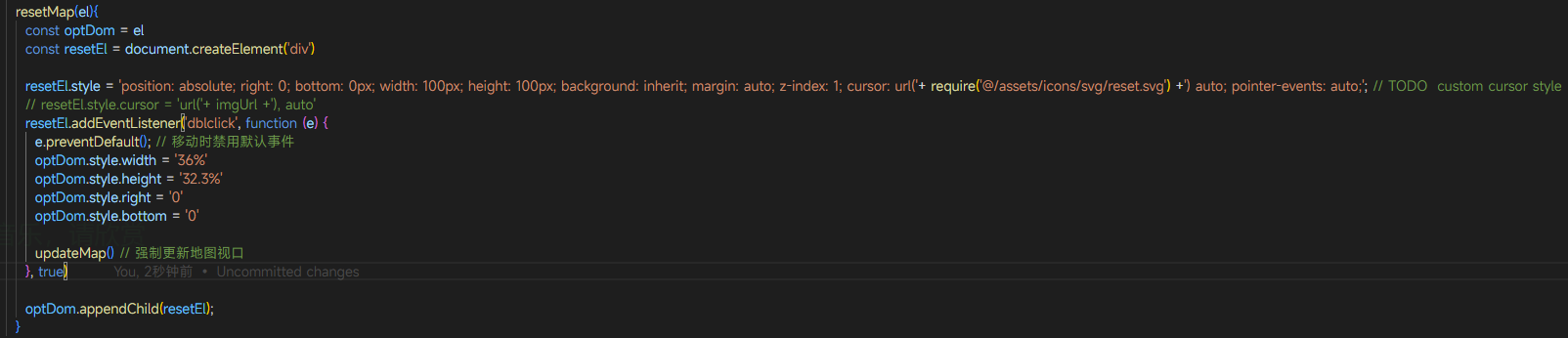
放张代码图,容易看些

问题补充:

放张代码图,容易看些
所有回答(1)
0
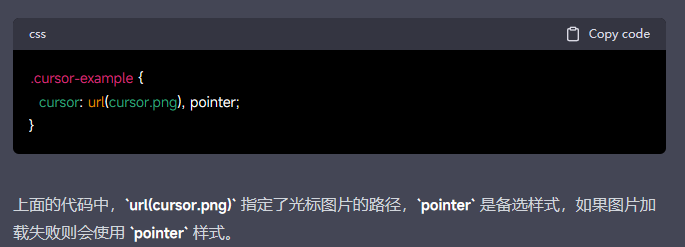
我这里 url() 和auto之间少了个,, cursor: url('+ require('@/assets/icons/svg/reset.svg') +') auto;