阿里云web视频播放器__设置跳过片头.seek()属性无效

好久没有发博问了,如果朋友们有时间,请对我现在的问题进行讨论吧!
先上页面:

点击播放视频↓

第一种操作:点击播放第一个视频,关闭第一个视频,再点击第二个重新创建播放器,
第二种操作:点击播放第一个视频,自动播放第二个,不重新创建播放器
需求环境:在原有系统上增加跳过片头功能
问题描述及自我判断:
点击播放视频的时候,创建阿里云视频播放器,设定跳过N秒片头的属性,与页面上的dom(div)绑定,当自动播放下一个视频的时候,设定跳过新视频的片头无效,经过验证发现同一个阿里云播放器无法多次设置新属性,只能切换播放源
【为了找到问题原因,1、我复制了一个一摸一样的dom,在同一个播放器播放第二个视频的时候,绑定新的dom,就可以跳过第二个视频的片头。
2、将上一个视频播放器销毁,重新创建一个播放器,但找不到上一个dom了,document.getElementById直接为null】
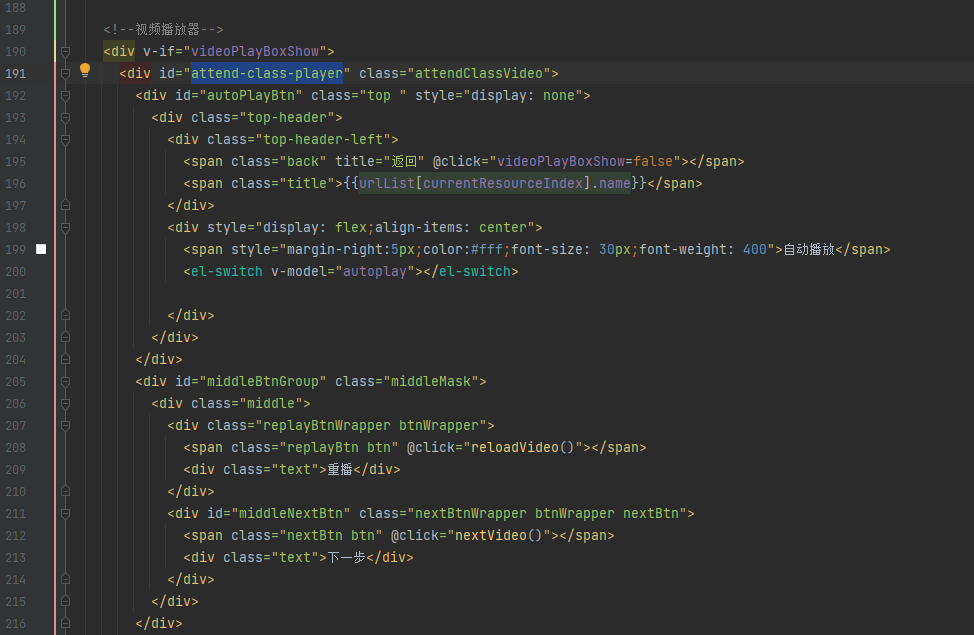
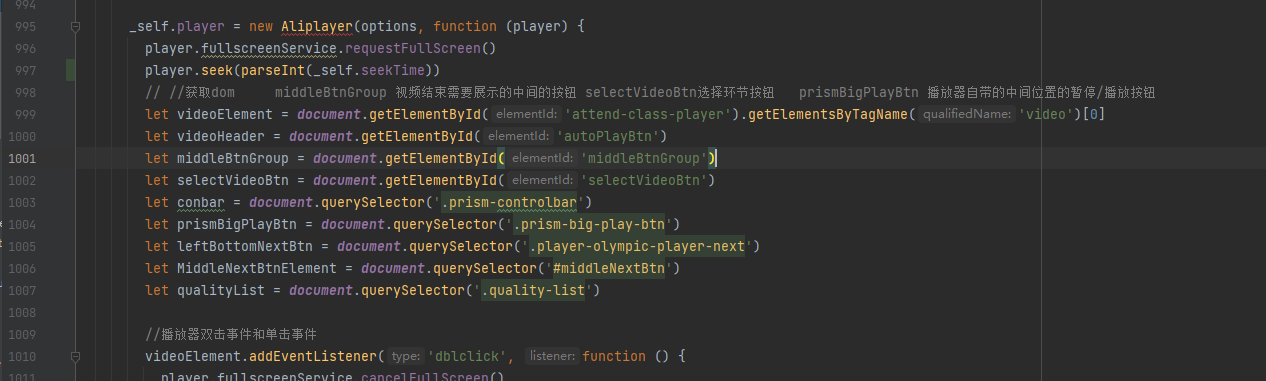
dom与播放器代码片段截图:


欢迎前端朋友围观
根据你的描述和代码片段,问题似乎是由于在同一个 DOM 元素上重新创建阿里云视频播放器时,无法多次设置新属性导致的。这是因为阿里云视频播放器创建后,绑定在 DOM 元素上,并且一旦绑定,再次创建播放器时会覆盖之前的播放器实例,从而无法再次设置新属性。
解决这个问题的方法是在每次播放新视频时,确保销毁之前的播放器实例,并重新创建新的播放器实例,并将新属性设置在新的播放器实例上。
以下是一个可能的解决方案:
创建一个函数来销毁之前的播放器实例,并在每次播放新视频之前调用这个函数。
javascript
Copy code
let playerInstance = null; // 全局变量用于保存播放器实例
function destroyPlayer() {
if (playerInstance) {
playerInstance.dispose();
playerInstance = null;
}
}
在播放新视频之前调用 destroyPlayer() 函数销毁之前的播放器实例,并重新创建新的播放器实例。
javascript
Copy code
// 点击播放第一个视频时
destroyPlayer(); // 销毁之前的播放器实例
playerInstance = new Aliplayer({
// 配置新的播放器属性
// ...
});
playerInstance.on('ready', function() {
playerInstance.seek(跳过片头秒数); // 设置跳过片头
});
javascript
Copy code
// 自动播放第二个视频时
destroyPlayer(); // 销毁之前的播放器实例
playerInstance = new Aliplayer({
// 配置新的播放器属性
// ...
});
playerInstance.on('ready', function() {
playerInstance.seek(跳过片头秒数); // 设置跳过片头
});
通过这种方式,在每次播放新视频之前都会销毁之前的播放器实例,并创建新的播放器实例,并成功设置新的跳过片头属性。这样就可以实现在同一个 DOM 元素上多次播放不同视频,并且正确设置跳过片头功能。










