three.js最新版本渲染图像的问题
0

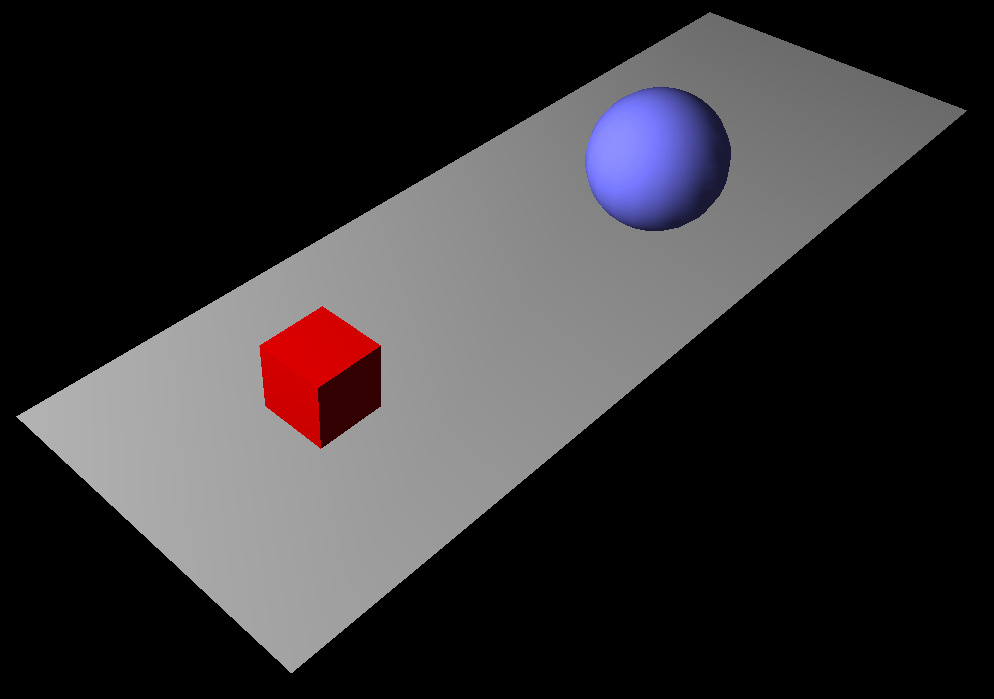
我使用 95 的版本,来显示我的图像,是可以正常显示的。
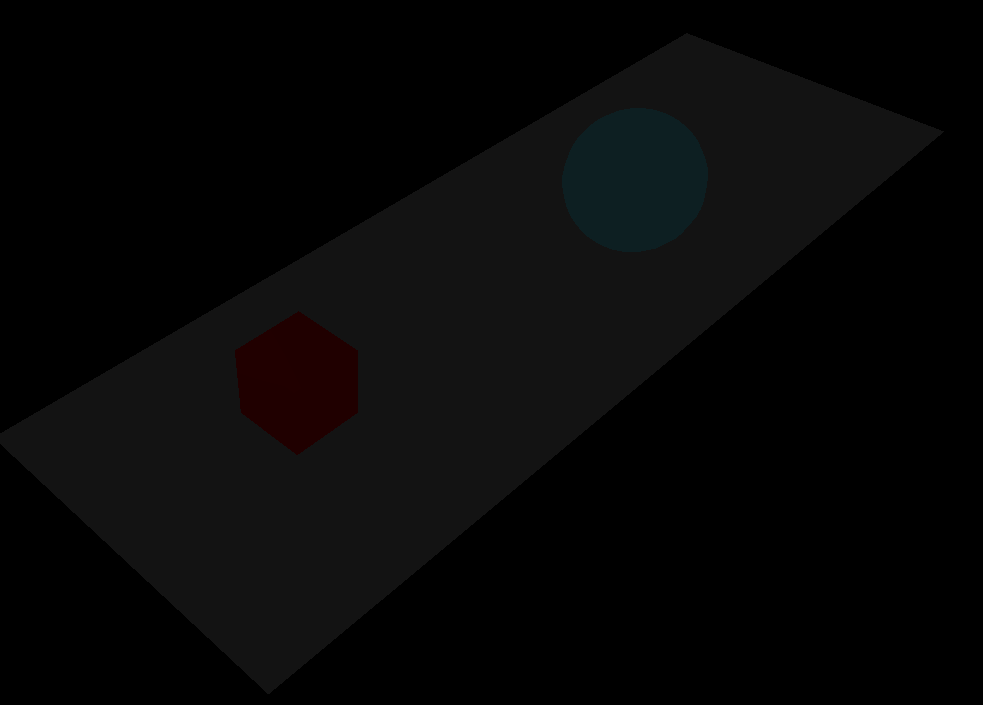
但是我使用最新版本以后,同样的代码就渲染成了这个样子。
全部js代码如下
import * as THREE from "three"; var scene = new THREE.Scene(); //视野角度 //摄像机视锥体长宽比 //近截面(near)和远截面(far)。 // 当物体某些部分比摄像机的远截面远或者比近截面近的时候,该这些部分将不会被渲染到场景中。 var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); var renderer = new THREE.WebGLRenderer(); renderer.setClearColor(new THREE.Color(0x000000)); //改变背景色,透明度 renderer.setSize(window.innerWidth,window.innerHeight); //用于简单模拟3个坐标轴的对象.红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴. //20表示代表轴的线段长度. 默认为 1. // var axes = new THREE.AxesHelper(20); // scene.add(axes); var planeGeometry = new THREE.PlaneGeometry(60, 20); var planeMaterial = new THREE.MeshLambertMaterial({ color: 0xAAAAAA }); var plane = new THREE.Mesh(planeGeometry, planeMaterial); // rotate and position the plane plane.rotation.x = -0.5 * Math.PI; plane.position.set(15, 0, 0); // add the plane to the scene scene.add(plane); var cubeGeometry = new THREE.BoxGeometry(4,4,4); var cubeMaterial = new THREE.MeshLambertMaterial({color:0xFF0000});//开启wireframe属性可将几何体渲染为线框。默认值为false(即渲染为平面多边形) var cube = new THREE.Mesh(cubeGeometry,cubeMaterial); cube.position.set(-4,3,0); scene.add(cube); var sphereGeometry = new THREE.SphereGeometry(4,20,20);//一个用于生成球体的类。 var sphereMaterial = new THREE.MeshLambertMaterial({color:0x77EEFF}); var sphere =new THREE.Mesh(sphereGeometry,sphereMaterial); sphere.position.set(20,4,2); scene.add(sphere); var spotLight = new THREE.SpotLight(0xFFFFFF); //添加聚光灯,光线从一个点沿一个方向射出,随着光线照射的变远,光线圆锥体的尺寸也逐渐增大。 spotLight.position.set(-40,40,-15); spotLight.castShadow = true;//此属性设置为 true 灯光将投射阴影。注意:这样做的代价比较高,需要通过调整让阴影看起来正确。 spotLight.shadow.mapSize = new THREE.Vector2(1024,1024);//SpotLightShadow 对象,用与计算此光照的阴影。 spotLight.shadow.camera.far = 130;//远截面 spotLight.shadow.camera.near = 40;//近截面 scene.add(spotLight); var ambienLight = new THREE.AmbientLight(0x404040); scene.add(ambienLight); camera.position.set(-30,40,30); camera.lookAt(scene.position); document.body.appendChild( renderer.domElement ); renderer.render(scene,camera);
所有回答(1)
0
在知乎上看见了解决方案









