IE打印时TD里换行和页面显示不一致怎么办
0

如题,table的布局是table-layout:fixed;每一列宽度有固定百分比控制,字体统一用PT控制。
CSS代码:
1 table{
2 table-layout:fixed;
3 }
4 td{
5 font-size:11pt;
6 word-wrap:break-word;
7 }
当某一个单元格中的内容为中文并且长度超过单元格的时候会折行,但是很奇怪的是,在打印预览的时候这个单元格的折行于显示的不一样,好像字体会小一点,如果浏览器显示折行的第一行里有5个字符,在打印预览的时候就能容下6个字符。
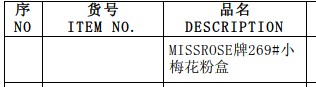
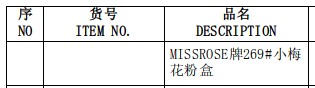
贴图会比较清楚一点:
首先是浏览器显示结果

然后是打印预览的结果

试过很多种方法,这个问题始终存在,请园子里的高手们帮忙看一下怎么解决。
最佳答案
0
你的打印预览也要设置跟浏览器一样的字体。
收获园豆:60
都设置了的,还有一段代码没贴出来而已。
1 <style media="print" type="text/css">
2 td{
3 font-size:11pt;
4 }
5 </style>
有一段这样的代码的
在打印css中也指定了字体
1 body{
2 font-family: 宋体;
3 }
@自信飞扬: 就是你要打印的table样式也有关系的。
@PursueZhang: 能说下table样式有哪些要重点注意的吗
@自信飞扬: 宽度。。。。
@PursueZhang: 不是这个原因,不过我已经解决了,谢谢你的回复









