输出DIV层自动画线,在IE不兼容模式下看不到线,在Chrome下看不到线,求高手解决!!!
0

输出DIV层自动画线,在IE不兼容模式下看不到线,在Chrome下看不到线,求高手解决!!!
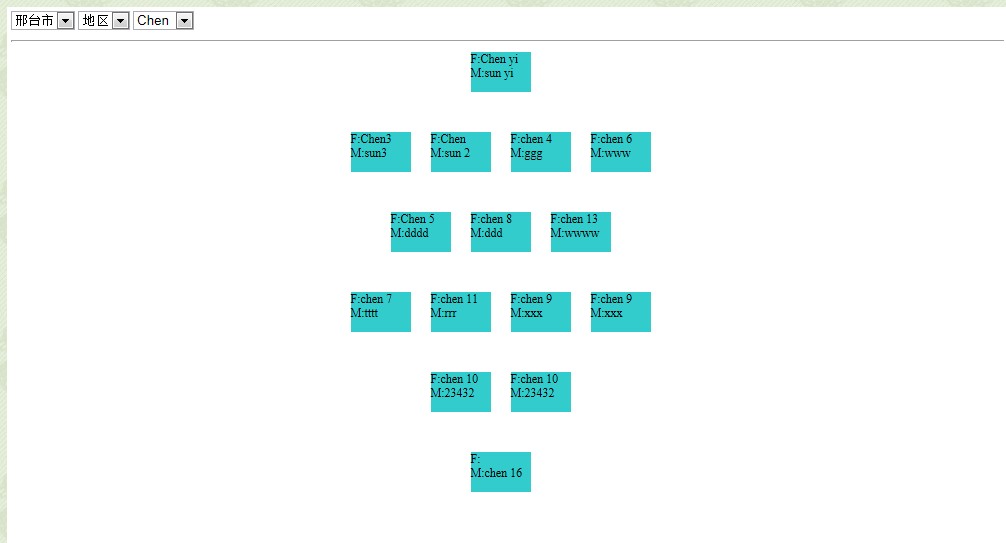
最近,在做一个家族树的显示功能,生成树形图。如下图:

但是在Chrome里面则看不到线,如下图:

代码如下:
1.后台画线函数:
private string drawLine(int sx, int sy, int ex, int ey) { string line = "<div style='top:{0}px;left:{1}px;height:{2};width:{3};position:absolute;font-size:1px;background-color:red'></div>"; StringBuilder sb = new StringBuilder(); if (sx == ex) { if (sy > ey) { int t = sy; sy = ey; ey = t; } sb.Append(string.Format(line, sx, sy, Math.Abs(sy - ey), 1)); } else if (sy == ey) { if (sx > ex) { int t = sx; sx = ex; ex = t; } sb.Append(string.Format(line, ex, sy, 1, Math.Abs(sx - ex))); } else { int lx = ex - sx; int ly = ey - sy; double l = Math.Sqrt(lx * lx + ly * ly); for (int i = 0; i < (int)l; i++) { double p = i / l; int px = (int)(sx + lx * p); int py = (int)(sy + ly * p); sb.Append(string.Format(line, py, px, 1, 1)); } } return sb.ToString(); }
输出的是 height 和 width 为1 像素的 Div 组成线。不知道为什么在 IE 非兼容模式 和 chrome 下 看不到 画的线。
还有一个问题也跟这个类似就是 在IE 兼容模式下 主页 显示溢出,在非兼容模式也chrome下没问题: 如下图(溢出图):

非溢出图:

溢出部分就是 定义了一个 table 第一行 定义了 两个 td 里面背景 都是 上图所示蓝色,第一个td显示文本,后面定义宽为1px然后放 图片 撑起来。不知道这个怎么解决。
还有就是 前台 showDialog 一个新的页面后台控制关闭页面的时候,弹出新的页面,用
Response.Write("<script>window.opener=null;window.close();</script>");
关闭还是弹出页面。
希望给位大侠帮帮忙吧。或者是好的建议,画图那部分本打算用Vml但是兼容又不好。真心等待。
最佳答案
0
这个问题我已经解决了。使用的是 svg
其他回答(1)
0
这种画线的方式真心蛋疼,非常耗资源的说。
如果你看不到线,你试着把那些小div的width和height变大点看看。
另外,chrome有个毛病,如果元素过多,他就不会显示,比如我曾经在页面上输出了一个1000000的数组,虽然源代码里有,而且页面也出现了滚动条,但页面上却是空白的
收获园豆:100
这个不单单是chrome的问题,ie9非兼容模式下也不行。











