mvc里datagrid嵌套checkbox问题
0
[已关闭问题]
关闭于 2013-01-10 15:46


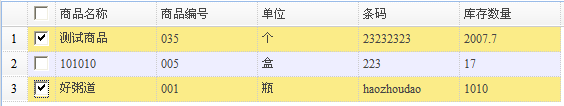
从数据库中查出一组数据,转换成Json格式,然后绑定到了datagrid,数据库中没有isCheck这列,但是我要显示,因为我要用checkbox选择,然后将选中的数据作为参数传给后台进行操作,我的页面是这样的:
我是这样获取的选中行:
function setJsonStr() { var ids = []; var rows = $('#DataGrid').datagrid('getSelections'); for (var i = 0; i < rows.length; i++) { ids.push(rows[i]); } var dg = ids; var jd = $.toJSON(dg); if (jd == "[]") { $('#JsonString').val(''); } else { $('#JsonString').val(jd); } }
可是只能获取到选中的第一个,或是获取全部,这都不是想要的结果,请各位大侠指点
所有回答(1)
0
啥插件? 获取不到 是 插件给的方法有问题? 看文档
看了啊,可是我的这个数据库里没有isCheck这列,而我的实体里写了,想给它绑定,可就是绑定不上,愁人,我刚刚接触MVC,不怎么会
@淘@淘:
easyui? 可以不用绑定实体 看demo
@Qlin: 大师你看看这个是我的datagrid,我在MVC的models实体里是有isCheck的,但Controller里获取的实体isCheck一直是false,等于是没获取到,是怎么回事呢
$('#subDataGrid').datagrid({
columns: [[
{ field: 'IsCheck', title: '是否选择', width: 100, formatter: boolFormat, align: 'center', checkbox: true,
editor: {
type: 'checkbox',
options: {
on: 1,
off: 0
}
}
},
{ field: 'Name_Product', title: '商品名称', width: 100 },
{ field: 'UserCode_Product', title: '商品编号', width: 100 },
{ field: 'Name_Unit', title: '单位', width: 100 },
{ field: 'Name_Barcode', title: '条码', width: 100 },
{ field: 'TotleCount_Sum', title: '库存数量', width: 100 }
]],
idField: 'ID',
onClickRow: function (rowIndex) {
if (lastIndex != rowIndex) {
$('#subDataGrid').datagrid('endEdit', lastIndex);
$('#subDataGrid').datagrid('beginEdit', rowIndex);
}
lastIndex = rowIndex;
}
});
下面这段是我让它传所有的行,
function setJsonStr() { var dg = $('#subDataGrid').datagrid('getData').rows; var jd = $.toJSON(dg); if (jd == "[]") { $('#JsonString').val(''); } else { $('#JsonString').val(jd); } }