winform webbrowser控件内嵌的HTML无法运行JS代码

写了一个简单的管理代码的软件,发现webbrowser内嵌的HTML都不能运行JS代码了,但单独在页面上运行是正常的,在IE里面又能正常运行JS..大家知道原因的请告知一下,多谢了.
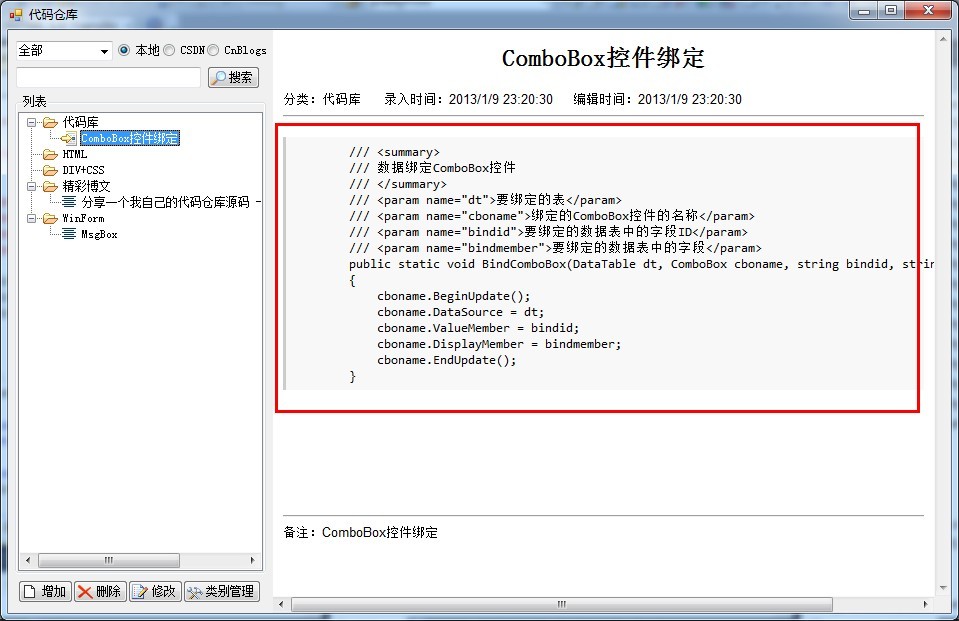
我下面在具体描述一下,第一次加载时,颜色变成这样,如下图:
代码如下:
 View Code
View Code
1 <!doctype html> 2 <html> 3 <head> 4 <link rel="stylesheet" href="plugins/code/prettify.css" /> 5 <script type="text/javascript" charset="utf-8" src="kindeditor.js"></script> 6 <script type="text/javascript" charset="utf-8" src="zh_CN.js"></script> 7 <script type="text/javascript" charset="utf-8" src="plugins/code/code.js"></script> 8 <script type="text/javascript" charset="utf-8" src="plugins/code/prettify.js"></script> 9 <script> 10 var editor; 11 KindEditor.ready(function (K) { 12 editor = K.create('textarea[name="content"]', { 13 cssPath: 'plugins/code/prettify.css', 14 allowFileManager: true, 15 fullscreenMode: true 16 }); 17 prettyPrint(); 18 }); 19 </script> 20 </head> 21 <body> 22 <pre class="prettyprint lang-cs"> 23 /// <summary> 24 /// 数据绑定ComboBox控件 25 /// </summary> 26 /// <param name="dt">要绑定的表</param> 27 /// <param name="cboname">绑定的ComboBox控件的名称</param> 28 /// <param name="bindid">要绑定的数据表中的字段ID</param> 29 /// <param name="bindmember">要绑定的数据表中的字段</param> 30 public static void BindComboBox(DataTable dt, ComboBox cboname, string bindid, string bindmember) 31 { 32 cboname.BeginUpdate(); 33 cboname.DataSource = dt; 34 cboname.ValueMember = bindid; 35 cboname.DisplayMember = bindmember; 36 cboname.EndUpdate(); 37 }</pre> 38 </body> 39 </html>
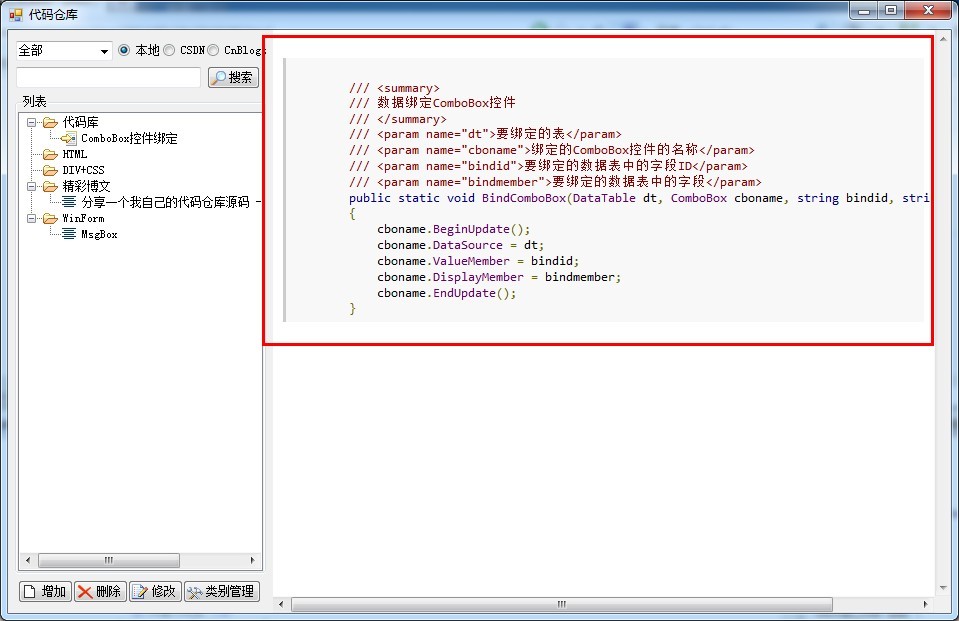
但在webbrowser中内嵌入的同样的HTML,却不变色,原因是不运行JS代码。哎
代码: wbShow.Document.Body.InnerHtml = 代码;
看到的效果如下:

哎,弄了很久都不行。原因是不运行JS代码呀,很雷人。有知道怎么解决的吗,小弟非常感谢。
我觉得是你” wbShow.Document.Body.InnerHtml = 代码;“后,没有重新调用渲染代码着色的js方法吧。试试如下步骤:
1、如果你用的是SyntaxHighlighter着色插件请看http://www.cnblogs.com/heyuquan/archive/2012/09/28/2707632.html,找到要调用哪个方法进行着色
2、然后使用webbrowser控件的Document.InvokeScript触发这个渲染js
js是一个文件呀,外部引用的。我用SyntaxHighlighter也一样要重新加载这个JS才能使代码着色呀。Document.InvokeScript不可以加载类似<script type="text/javascript" charset="utf-8" src="plugins/code/SyntaxHighlighter.js"></script> 这样的JS吧
@Jyson: 我觉得这样” wbShow.Document.Body.InnerHtml = 代码;“webbrowser并没有调用渲染代码着色的js方法(即可能不会有如Load的事件触发吧?)。比如SyntaxHighlighter在文档加载好之后调用一下SyntaxHighlighter.all();
很感谢滴答的雨的回答,给我了思路。因为我用的是KindEditor编辑器自带的代码高亮的方法,直接调用prettyPrint这个JS就行了。所以在webbrowser插入代码时,写多一句如下:
wbShow.Document.Body.InnerHtml = sb.ToString(); wbShow.Document.InvokeScript("prettyPrint");
意思是重新加载这个方法,就可以实现内嵌HTML时再加载自己要加载的JS。不过,如果是引用JS文件的话,我没有好的办法。用SyntaxHighlighter着色着色的话,SyntaxHighlighter.all();这个方法调用不成功,写法如下:
function initMenu() {
SyntaxHighlighter.config.clipboardSwf = 'plugins/code/clipboard.swf';
SyntaxHighlighter.all();
alert("wq");
}
wbShow.Document.InvokeScript("initMenu");
JS是执行了,最后也弹出wq,但就是不着色。单独出来是着色的,估计是.all这样写是不行的。谢谢大家!












