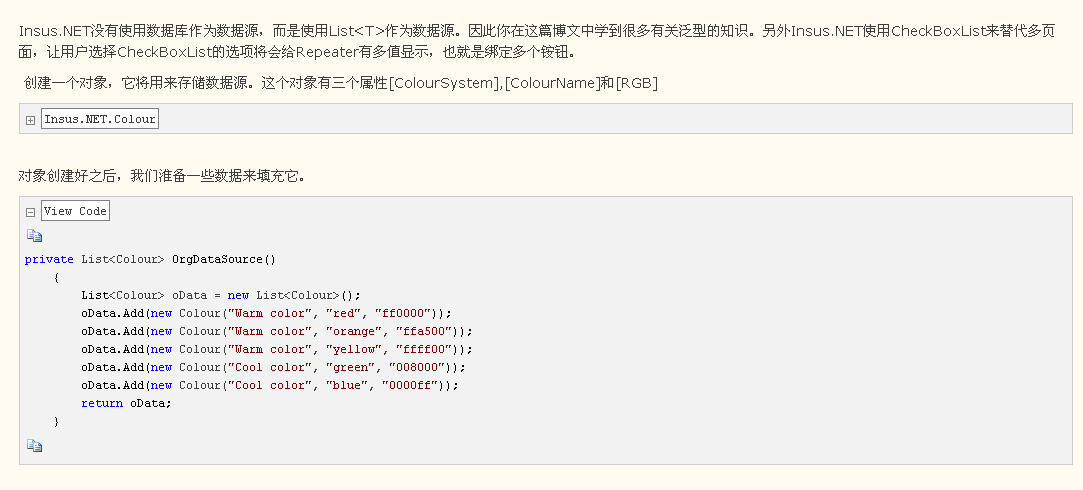
大家帮我看看下面可以显示C#代码的是用的什么文本编辑器,反正不是FCKeditor,最好提供一个示例
所有回答(3)
0
Microsoft visval studio
0
反正我知道SyntaxHighlighter 可以做代码高亮
0
博客园里用的就有TinyMCE,这个还行啊.
这个工具栏为什么这么短,能否防长些
@范立勇: 这类型的编辑器,有参数(plugins)可以设置启用哪些功能的.
see http://www.tinymce.com/tryit/basic.php
如:
tinymce.init({ selector: "textarea", plugins: [ "advlist autolink lists link image charmap print preview anchor", "searchreplace visualblocks code fullscreen", "insertdatetime media table contextmenu paste moxiemanager" ], toolbar: "insertfile undo redo | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image" }); </script>
@佳文: 这个不可以插入C#代码片段啊,如我截的图片
@范立勇: 我已经可以插入C#代码了,但是在IE6下面找不到插入代码的图标,还报这个图片的错误:
 然后就找不到添加代码的图标了:
然后就找不到添加代码的图标了: ,什么原因呢。tinymce.init初始化代码:
,什么原因呢。tinymce.init初始化代码:
- tinyMCE.init({
- mode :"textareas",
- theme : "advanced",
- plugins : "syntaxhl",
- theme_advanced_buttons1 : "bold,italic,underline,undo,redo,link,unlink,image,forecolor,styleselect,removeformat,cleanup,code, syntaxhl",
- theme_advanced_buttons2 : "",
- theme_advanced_buttons3 : "",
- remove_linebreaks : false,
- extended_valid_elements : "textarea[cols|rows|disabled|name|readonly|class]"
- });
@范立勇: 这个我还是不太清楚的,不知道这款编辑器对IE6的支持如何.
但是博客园里默认使用的就是这款编辑器,你下试验一下,IE6下,博客园的编辑器是否正常?
@范立勇: 还有,你的JS里,document.getElementsByTagName("head").length 是多少?后面的t变量的值是多少?我还不知道你的q变量哪里来的,也许t是null/undefine.
@佳文: 这个问题,暂时不搞了,帮我再看一个小问题:http://q.cnblogs.com/q/49918/