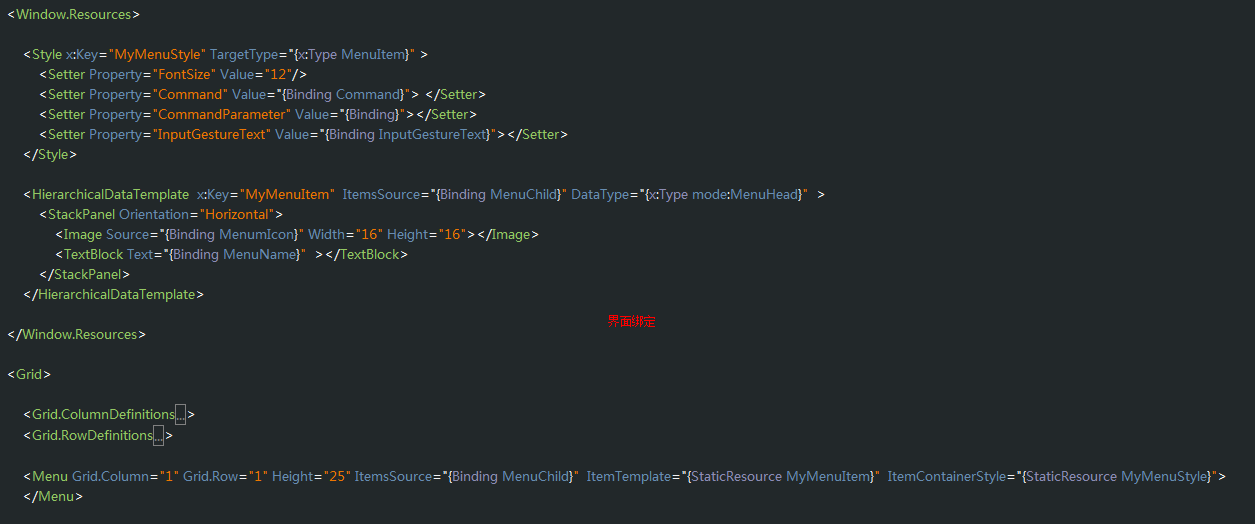
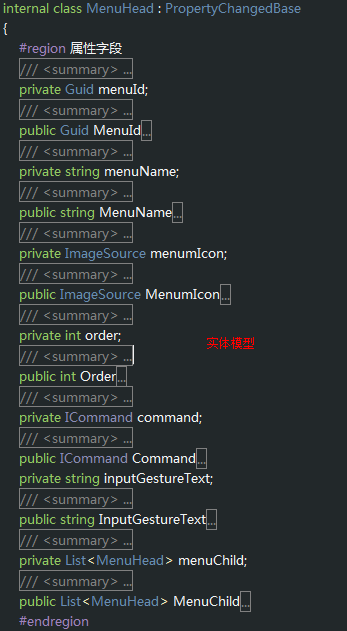
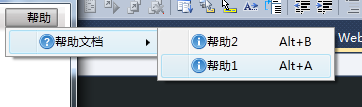
WPF Menu 模板绑定问题
0
所有回答(2)
0
这个是给你放图标用的 ,如果要想去掉必须要自己写MenuItem样式。
那个能帮我写一个简单的例子么?对WPF样式不太熟。我试过在 MyMenuStyle 样式模板中设置 Icon,可是如果把鼠标移上去图标就自动没了,我猜测可能是因为我数据模板的问题导致鼠标移上去自动消失。
@BoyLife: 这个样式前面只要5个像素的空隙,也可以自己调节。
<Style TargetType="MenuItem" > <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="MenuItem"> <Grid Name="grdContainer" MinWidth="105"> <Grid.ColumnDefinitions> <ColumnDefinition Width="5"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="20"/> </Grid.ColumnDefinitions> <Label Name="lblContent" Foreground="#FF385776" Grid.Column="1" VerticalContentAlignment="Center" Content="{TemplateBinding Header}"/> <Image Visibility="Hidden" Name="imgRightArrow" Grid.Column="2" Width="12" Source="/SmokeRegex.Client;component/Images/RightArrow.png"/> <Popup VerticalOffset="-3" Placement="Right" IsOpen="{TemplateBinding IsSubmenuOpen}" AllowsTransparency="true" Focusable="false" OpacityMask="Black"> <Border Background="White" BorderBrush="#FFEAEAEA" BorderThickness="1" Padding="0,2,0,2"> <ItemsPresenter/> </Border> </Popup> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="grdContainer" Property="Background" Value="#FFDBEDFB"/> <Setter TargetName="lblContent" Property="Foreground" Value="Black"/> </Trigger> <Trigger Property="Role" Value="SubmenuHeader"> <Setter TargetName="imgRightArrow" Property="Visibility" Value="Visible"/> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter TargetName="lblContent" Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
![]()
@铁掌水上漂: 非常感谢,我先试试 这个方法!!
0
加上这段效果更好
<Style TargetType="{x:Type ContextMenu}" > <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ContextMenu}"> <Border x:Name="Border" Background="White" BorderThickness="1"> <Border.BorderBrush> <SolidColorBrush Color="#FF385776" /> </Border.BorderBrush> <ItemsPresenter/> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style>
<Style TargetType="{x:Type ContextMenu}" > <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ContextMenu}"> <Border x:Name="Border" Background="White" BorderThickness="1"> <Border.BorderBrush> <SolidColorBrush Color="#FF385776" /> </Border.BorderBrush> <ItemsPresenter/> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style>