javascript浮点数操作的时候的计算结果
0
[已解决问题]
解决于 2013-07-02 17:08


var a = 1.1;
var b = 1.55;
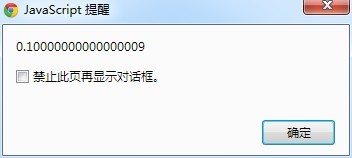
alert(a - 1);//
alert(b - 1);//0.55
第一个alert弹出来是:

书上说是由于浮点数舍入错误所致?
把为什么第二个没有错误?
错误有什么规律吗?
最佳答案
0
http://www.cnblogs.com/justjavac/archive/2012/11/16/codepuzzle-float-who-stole-your-accuracy.html
这篇文章是我看到解释浮点数精度问题最好的,你所看到的这个问题不仅仅是在JS中,C#也有同样的问题,你可以在C#建立个控制台,然后float F=2.1F,保存后用IL打开这个工程,你会发现,F=2.10000000000000000009这样,只是C#比较聪明,帮我们处理了这个问题(怎么处理的,我也不知道)。
奖励园豆:5
长知识了...以前还从未注意到这个问题呢!
其他回答(1)
0
js中的浮点运算不精确,因为1.1他默认是浮点数了,他不是一种类型语言。用js做计算,都要很慎重。
记住运算数的最大小数位数,计算结束后,舍掉后面的小数位数就好。这个也要慎重使用。
@kylin.chen: 那为什么1.55显示正常呀?
@snowinmay: alert(0.1+0.2);也是不正确的,C++、C#这种语言帮你作过处理了。你还可以自己做一个二进制计算的模拟,你发觉你算出来的结果跟Js是一样的。










