怎么用js罗列结果


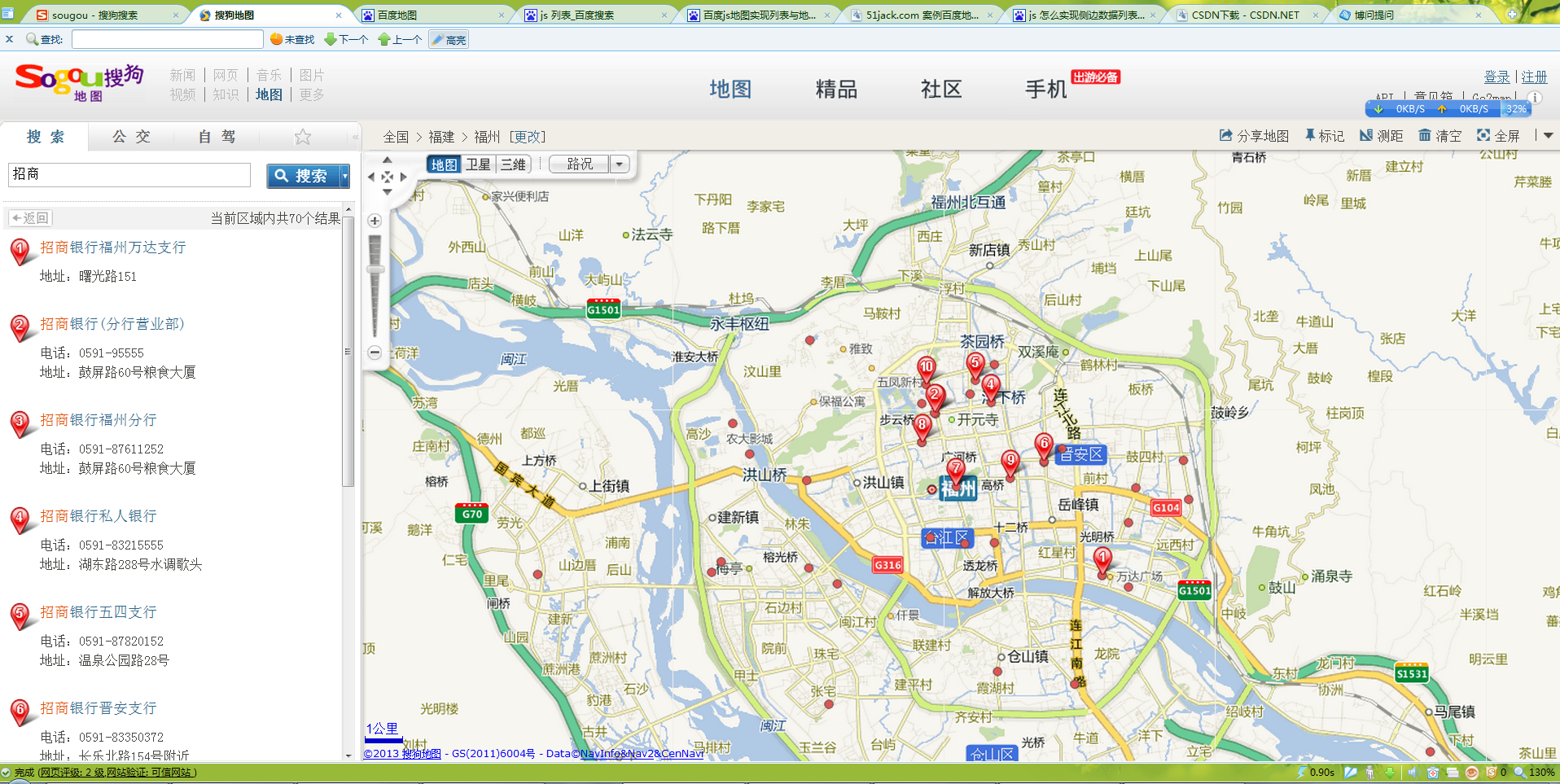
请教下javascript方面的高手,如何实现用js实现像下图左侧这样列出一部分data,并分栏的,我的数据源是一个数组,若是在aspx中是用listview可以达到这个效果,但是js中就不懂用什么了,求赐教~~~

Jquery template应该可以,自己找资料,一看就会了
js想把页面画成什么样就画什么样啊,让美工写个样式。你填数据不就行了。
图片不能显示,麻烦上传一下图片
我找到我的解决方法了:
1、先将数据(数组)整理成一个字符串,用特定符号分割
var pastResult = [];
pastResult['F_sName'] = feature.ProductF_iid + ".d1" + feature.ProductF_sName + ".n2" + feature.f_stext2 + ".r3" + feature.f_stext3 + ".y4" + feature.F_sBrand + ".z5" + feature.F_fGram;
return pastResult;
2、再将字符串分割成数组
function queryProToNet(pToNet) {
var zBtn = "<table class='gridTables'><tr><td rowspan='4' class='gTs'><div data-dojo-type='dijit.form.Button'><img src='css/zoom.png' style='position: relative; top: -20px;'";
zBtn = zBtn + " width='18' height='18' \"></div></td>";
zBtn = zBtn + "<td class='gTtd'><div id='"+ pToNet.substring(0, pToNet.indexOf(".d0"))+"' style='cursor:pointer;color:#0000cc'";
zBtn = zBtn + " onClick=\"zoomPro('" +pToNet.substring(pToNet.indexOf(".d0")+3,pToNet.indexOf(".d1"))+ "')\"";
zBtn = zBtn + " title='" +pToNet.substring(pToNet.indexOf(".d1")+3,pToNet.indexOf(".n2"))+"'>";
if(pToNet.substring(pToNet.indexOf(".d1") + 3, pToNet.indexOf(".n2")).length<15)
zBtn = zBtn + pToNet.substring(pToNet.indexOf(".d1") + 3, pToNet.indexOf(".n2")) + "</div></td></tr>";
else
zBtn = zBtn + pToNet.substring(pToNet.indexOf(".d1") + 3, pToNet.indexOf(".n2")).substring(0, 15) + "…</div></td></tr>";
zBtn = zBtn + "<tr><td class='gTtd'>库存:" + pToNet.substring(pToNet.indexOf(".n2") + 3, pToNet.indexOf(".r3")) + "</td></tr>";
zBtn = zBtn + "<tr><td class='gTtd'>价格:" + pToNet.substring(pToNet.indexOf(".y4") + 3, pToNet.length) + "</td></tr><table>";
return zBtn;
}












