HighCharts X 轴显示时间轴


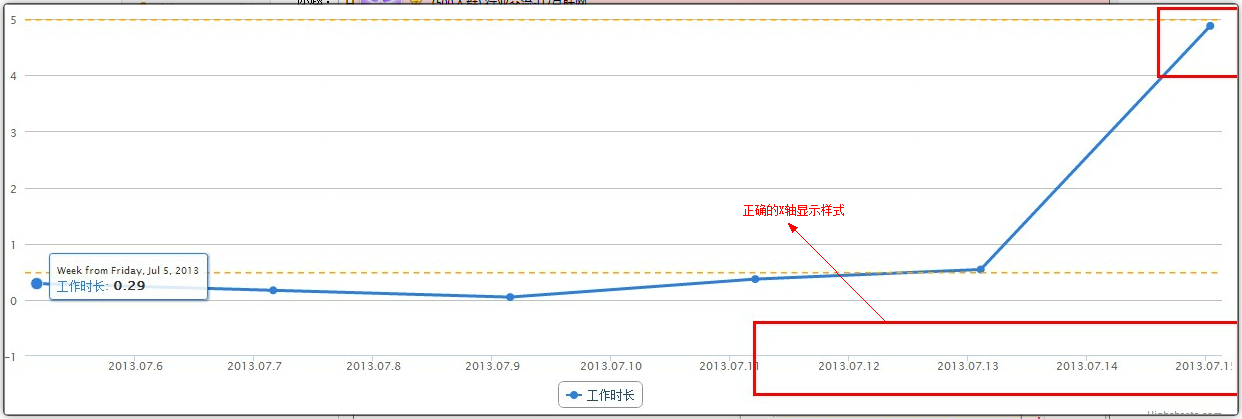
图1 中的X轴格式为期望获得的x轴

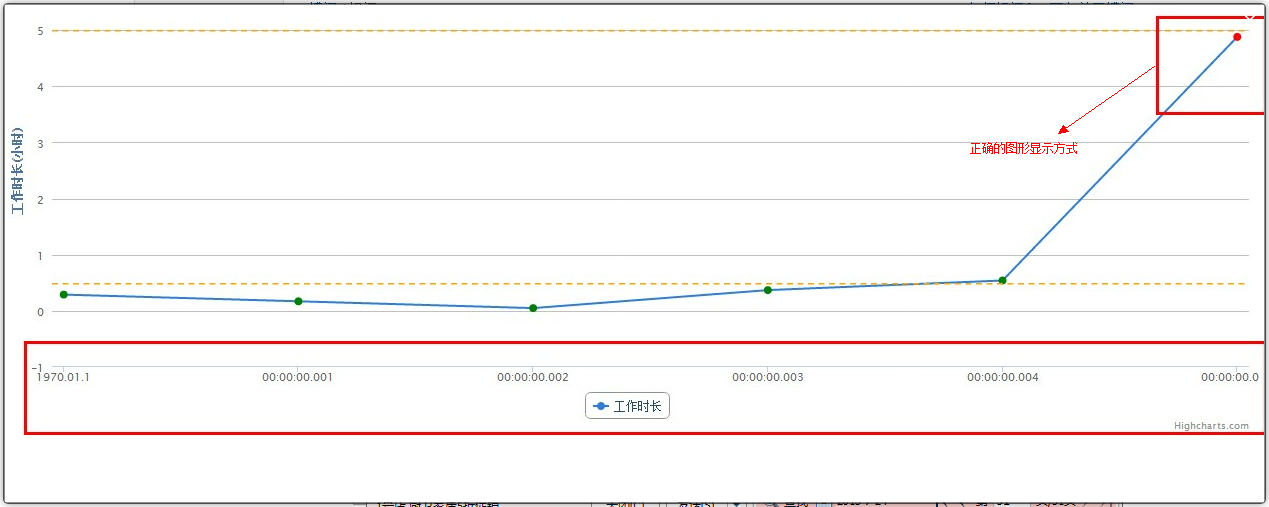
图2 中的图形为期望的效果,标出某特殊点的颜色,but,x轴不能正常显示时间
求哪位大神帮忙同时实现这两个效果,x轴不可写死~
你是如何定义xAxis的?
json数据直接绑定在data
数据格式:[{"name":"1372968563000","marker":{"fillColor":"green","enabled":true},"y":0.29},{"name":"1373140231000","marker":{"fillColor":"green","enabled":true},"y":0.17},{"name":"1373312239000","marker":{"fillColor":"green","enabled":true},"y":0.05}]
@livialiu: 没有定义xAxis?
@dudu: 是的,name的值不是会绑到x轴的么~
@livialiu: 可以通过dateTimeLabelFormats格式化时间,参考:http://api.highcharts.com/highcharts#xAxis
@dudu: 目前的状况是根本识别不了时间格式,不是转换的问题,他把UTC时间当做字符串来处理的~
@livialiu: 这不是UTC时间格式吧
@dudu: 是UTC的相同的数据我使用[1373312239000,0.05]这样的格式就可以正常显示,只是不能完成异常标记
@livialiu: 试试
Highcharts.setOptions({ global: { useUTC: false } });
@livialiu: 建议问一下这位博主,http://www.cnblogs.com/haifg/p/3217699.html
@dudu:已经试过,木有效果~
@livialiu: 不过那么辛苦帮我想办法,分还是给你把~
@livialiu: 谢谢,希望问题早日解决
楼主解决了么?怎么解决的?能不能教教我?
你好,这个问题解决了吗,










