IPAD上设置border-radius属性后overflow: hidden。圆角部分隐藏不了里面的元素。
0

我是想做一个span在div中随手势移动的效果。
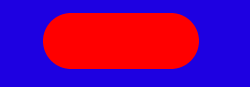
正常应该是

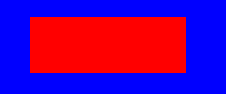
在ipad1上如果div设置了position: relative;或span上设置了-webkit-transform是这样

ipad4上touchmove里面span的时候也是圆角部分隐藏不了
贴上代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
outline: none;
-webkit-user-select: none;
}
body{
background-color: blue;
}
div{
margin: 20px auto;
width: 156px;
height: 56px;
border-radius: 28px;
overflow: hidden;
background-color: #000;
/*position: relative; */
/*父元素加 position: relative; 圆角元素不能隐藏*/
}
div > span{
display: block;
width: 300px;
height: 56px;
background-color: red;
/*-webkit-transform: translateX(0px);*/
/*子元素加 transform 圆角元素不能隐藏*/
}
</style>
</head>
<body>
<div><span></span></div>
</body>
</html>
所有回答(1)
0
呵呵,虽然我不懂,支持下。









