div+css(看图说话)
0

图一:

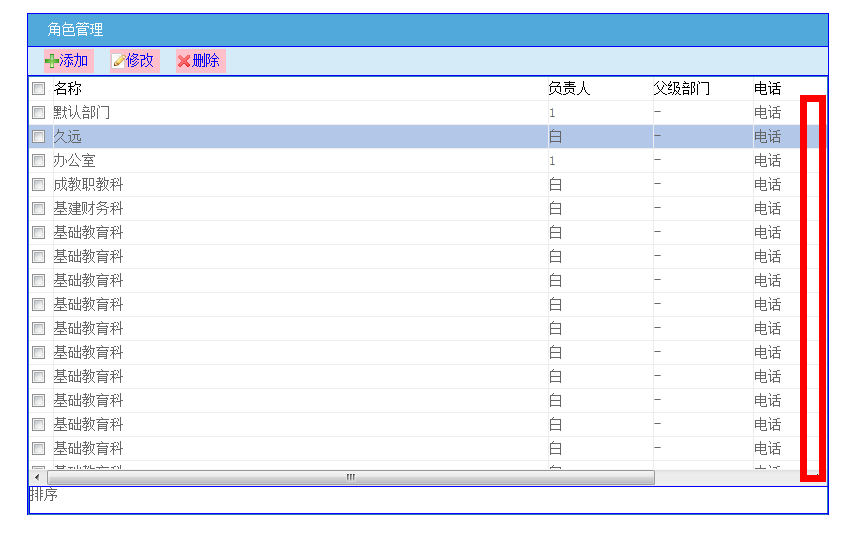
图二:

我想让图二的纵向滚动条显示在图一红色区域,该如何控制!
问题补充:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <title> New Document </title> 5 <style type="text/css"> 6 body{margin:0px;color: #666;padding:0px;font-size:14px;} 7 div{display: block;} 8 ul, ol {list-style: none;} 9 a {color: #0082CB;text-decoration: none;} 10 .mlyMain{width:100%;height:100%;border:1px solid blue;} 11 .mlyMainspan{height:32px;border-bottom:1px solid blue;background:#51A8DB;} 12 .mlyMainspan span{float:left;font-size:14px;height:32px;line-height:32px;padding-left:20px;color: white;} 13 14 .mlyMainOpera{height:28px;border-bottom:1px solid blue;background:#D5EBF8;} 15 .mlyMainOpera ul{padding:0px;margin:0px;height:28px;line-height:28px;} 16 .mlyMainOpera ul li{float:left;height:28px;margin:0px;padding-left:16px;} 17 .mlyMainOpera ul li div{height:24px;margin-top:2px;width:50px;background:pink;line-height:24px;color:blue;} 18 .mlyMainOpera ul li div img{margin-top:4px;float:left;} 19 20 .mlyMainContent{height:437px;border:1px solid #2E7AB4;position:relative;} 21 .mlyMainContentPaging{height:409px;width:100%;overflow-x:auto;overflow-y:hidden;} 22 .mlyMainContent div div table tr{height:24px;} 23 .mlyMainContent div div table tr td{border-bottom:1px solid #EDEDED;border-right:1px solid #EDEDED;} 24 .mlyMainContent div div.mlyMainContentTop table tr td{color: black;} 25 .mlyMainContentCenter{height:388px;width:1000px;overflow-y:auto;cursor: pointer;} 26 .selected{background:#B3C8E8;} 27 </style> 28 <script src="JavaScript/jquery-1.7.2.js" type="text/javascript"></script> 29 <script type="text/javascript"> 30 $(function(){ 31 32 }); 33 </script> 34 </head> 35 <body> 36 <div style="height:500px;width:800px;margin:0px auto; margin-top:50px;padding:10px;"> 37 <div class="mlyMain"> 38 <div class="mlyMainspan"> 39 <span>角色管理</span> 40 </div> 41 <div class="mlyMainOpera"> 42 <ul> 43 <li> 44 <div><img src="Images/Add.gif" align="center"/>添加</div> 45 </li> 46 <li> 47 <div><img src="Images/edit.gif" align="center"/>修改</div> 48 </li> 49 <li> 50 <div><img src="Images/Delete.gif" align="center"/>删除 51 </div> 52 </li> 53 </ul> 54 </div> 55 <div class="mlyMainContent"> 56 <div class="mlyMainContentPaging"> 57 <div> 58 <div class="mlyMainContentTop"> 59 <table border="0" cellspacing="0" cellpadding="0" width="1000px"> 60 <tr> 61 <td width="18px"><input type="checkbox"/></td><td width="399px">名称</td><td width="84px">负责人</td><td width="80px">父级部门</td><td width="163px">电话</td><td width="46px">序号</td><td width="100px"></td> 62 </tr> 63 </tr> 64 </table> 65 </div> 66 <div class="mlyMainContentCenter"> 67 <table border="0" cellspacing="0" cellpadding="0" width="1000px" > 68 <tr> 69 <td width="18px"><input type="checkbox"/></td><td width="399px">默认部门</td><td width="84px">1</td><td width="80px">-</td><td width="163px">电话</td><td width="46px">0</td><td width="100px"></td> 70 </tr> 71 <tr class="selected"> 72 <td><input type="checkbox"/></td><td>久远</td><td>白</td><td>-</td><td>电话</td><td >0</td><td></td> 73 </tr> 74 <tr> 75 <td><input type="checkbox"/></td><td>办公室</td><td>1</td><td>-</td><td>电话</td><td>1</td><td></td> 76 </tr> 77 <tr> 78 <td><input type="checkbox"/></td><td>成教职教科</td><td>白</td><td>-</td><td>电话</td><td>2</td><td></td> 79 </tr> 80 <tr> 81 <td><input type="checkbox"/></td><td>基建财务科</td><td>白</td><td>-</td><td>电话</td><td>3</td><td></td> 82 </td> 83 <tr> 84 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 85 </tr> 86 <tr> 87 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 88 </tr> 89 <tr> 90 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 91 </tr> 92 <tr> 93 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 94 </tr> 95 <tr> 96 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 97 </tr> 98 <tr> 99 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 100 </tr> 101 <tr> 102 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 103 </tr> 104 <tr> 105 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 106 </tr> 107 <tr> 108 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 109 </tr> 110 <tr> 111 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 112 </tr> 113 <tr> 114 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 115 </tr> 116 <tr> 117 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 118 </tr> 119 <tr> 120 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 121 </tr> 122 <tr> 123 <td><input type="checkbox"/></td><td>基础教育科</td><td>白</td><td>-</td><td>电话 </td><td>4</td><td></td> 124 </tr> 125 </table> 126 </div> 127 </div> 128 </div> 129 <div style="width:100%;border:1px solid blue;overflow: hidden;height:26px;position:absolute;bottom:0px;">排序 130 </div> 131 </div> 132 </div> 133 </div> 134 </body> 135 </html>
在上下滚动是,第一个table的标题必须看到
最佳答案
0
<div style="width:100%;border:1px solid blue;overflow: hidden;height:26px;position:absolute;bottom:0px;">排序
检查一下这个css你看一下区别
收获园豆:10
其他回答(2)
0
我觉得目前的更好一些
收获园豆:5
0
overflow
收获园豆:5









