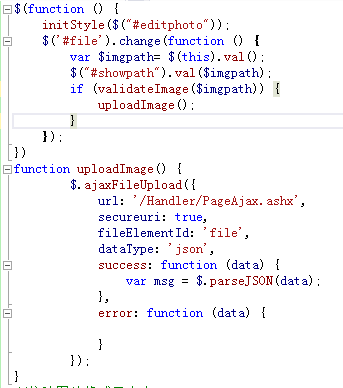
ajaxfileupload上传图片时(<input type="file" id="file">),后台接收不到数据流
最佳答案
0
我们在后台是这样接收的:
private Stream GetPostedFileSteam() { if (Request.Browser.Browser == "IE" && System.Web.HttpContext.Current.Request.Files != null && System.Web.HttpContext.Current.Request.Files.Count > 0) { var postedFile = System.Web.HttpContext.Current.Request.Files[0]; return postedFile.InputStream; } else { return Request.InputStream; } }
收获园豆:3
我的后台Files.Count == 0,所以无论后面怎么接收都不能继续执行了
其他回答(3)
0
type 呢?
http://www.zhuoda.org/xiezhi/102548.html
http://www.cnblogs.com/qiantuwuliang/archive/2009/09/01/1558347.html
这不知道是否有帮助
收获园豆:4
0
你的前台设计页面呢?比如你的这个div的id,name都要是file,还有你的一般处理程序中的那个也要保持一致
收获园豆:4
0
哈哈哈 告诉你为什么吧...
因为
<input type="file" id="file"> 里面 没有 "name"属性 !!!!!!!!!!
收获园豆:4