怎么用JS控制DIV的上下选中状态,并赋值给INPUT

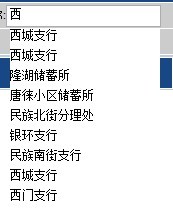
我用AJAX做了一个模糊查询 现在数据已经插入到DIV层中了
我怎么用JS控制DIV的状态呢

<div class="autoComplete"
style="position: absolute;width: 220px;margin-left: 250px;margin-top: -22px;">
支行名称:<input type="text" name="branName"
onkeyup="doRequestUsingGet(this)" />
<div class="autoPanel" id="DivSelect"
style="position: absolute;width: 150px;margin-left: 55px;margin-top: 2px;">
</div>
</div>
var xmlHttp; //创建xmlHttp function createXMLHttpRequest() { if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlHttp = new XMLHttpRequest(); } else {// code for IE6, IE5 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } } function doRequestUsingGet(obj) { if (obj.value == "") { var dis = document.getElementById("DivSelect"); dis.innerHTML = ""; return null; } createXMLHttpRequest(); var url = "./auditajax.htm?branName=" + obj.value; xmlHttp.open("GET", url, true); xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=GBK"); xmlHttp.onreadystatechange = function() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200) { updateBran(); } } }; xmlHttp.send(null); } function updateBran() { var doc = new ActiveXObject("MSxml2.DOMDocument"); doc.loadXML(xmlHttp.responseText); var confs = doc.getElementsByTagName("conf"); var dis = document.getElementById("DivSelect"); dis.innerHTML = ""; for ( var i = 0; i < confs.length; i++) { var bran_name = confs[i].selectSingleNode("bran_name").text;//取结点里的数据 var bank_name = confs[i].selectSingleNode("bank_name").text; var bran_no = confs[i].selectSingleNode("bran_no").text; dis.innerHTML += "<div class='autoItem' id='autoItem' style='height:20px;background-color: white;border-color: red;border: 2px;'>" + bank_name + "</div>"; } e = window.event; document.onkeydown = function(e) { if (document.getElementById("DivSelect")) { e = window.event || e; switch (e.keyCode) { case 38: // 上方向键 currentLine--; changeItem(); break; case 40: // 下方向键 currentLine++; changeItem(); break; case 32: document.body.appendChild(divtable); break; default: break; } } };
求changeItem()的方法构思~~~ 怎么获取DIV下的所有节点
"<div class='autoItem' id='autoItem' style='height:20px;background-color: white;border-color: red;border: 2px;'>"
+ bank_name + "</div>";
在上面的代码上下功夫,对了上面代码的id属性不能给一个固定的值…
给你一个现成的例子,希望你能套用上。基本就是jquery控制弹出层,以及对键盘和鼠标移入的监控:
http://www.cnblogs.com/oppoic/p/baidu_auto_complete.html
我们项目不能用JQ 要不我早就弄好了 = =! 纯JS。。。
@zMxxSy: 差不多,思路就是这样的。你把那个里面的jq换成js就可以了。没什么难度
@心态要好: 不会换 =。=~ 我以前只会IF ELSE。。。。外加GETEBYID~~求一小部分代码
是指控制什么状态?
changeItem()的方法构思~~~ 怎么获取DIV下的所有节点
控制DIV层 赋值给INPUT
@zMxxSy: 所有插入div的数据都用一个span包上,然后,构建一个对象,把值和node对象放进去,选中的用样式控制。
可以试试在changeItem()中重新请求,异步加载数据,请求的时候,将当前的选中的发过去,然后在后台操作,给它的下一个数据加上样式返回。
这是实在没办法的情况下,可以试试这个笨方法。
亲,试试,getElementByTagName这个方法。应该可以取得div下所有div,然后changeItem设置指定index的div的样式就OK了。
<ul>
<li>
</li>
<ul>
我觉得,先将div的内容全取出来,然后为新索引的li,加上一个样式,然后赋值回去~











