Java中 获取HTML中 的数据 请教!
0

最近在用Java 写Web程序,遇到点问题还望各位大牛们给予指点!不胜感激!!!
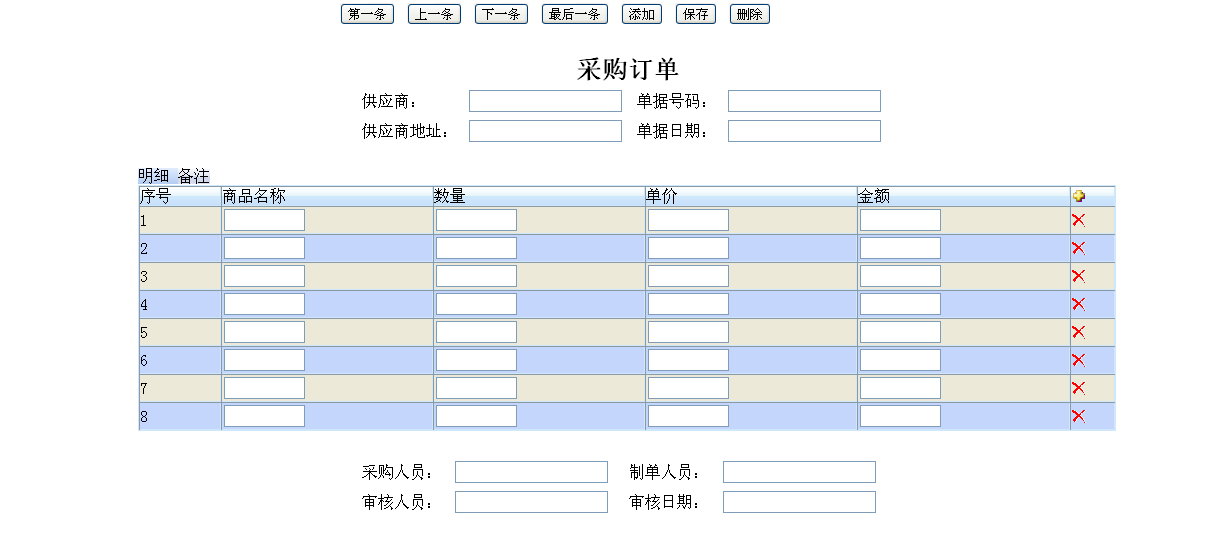
我有如图的一个HTML界面 (如图 1 ),
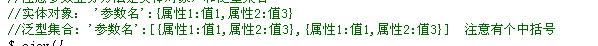
我想把界面中的数据用JS脚本整成 如图(2)
一样的实体对象 和 泛型集合 然后传递到
class的类文件中,该如何操作????
谢谢您停下脚步,浏览我的问题!还望各位大牛们提供帮助!非常感谢!
(图 1)

(图 2)

最佳答案
0
那不是实体、从你的数据格式来看、
实体对象:是一个json数据、
泛型集合:是一个json数组
具体可以使用javascript拼接。亦或者用jquery 序列化、即可
然后通过javascript提交form/或者ajax提交服务器、
收获园豆:10
大牛 感谢你的再次关注! 刚学太多不懂, 我想问一下 如何将一个json数组 用过ajax提交服务器后,保存到 class类文件中的list集合中去!
谢谢!如果能有个案例那就最好了!!! 呵呵!
@暮色纯香:
具体你可以google :java ajax 这里我给你一个jquery提交java的范例:
$(document).ready(function(){ $("#btn").click(function(){ //绑定一个按钮事件 var str='{"param1":"hello"}'; //这里就是你要拼装的json数据 $.ajax({ url:'JSONTest', //提交的url type:'post', dataType:'json', data:"filterParam="+str, //后台字段接受数据 error:function(){ alert('error'); }, success:function(data){ //alert('success'); $("#showData").append(''+data.Hello+''); //alert(data.Hello); } }) }) })
其他回答(2)
0
解析之·~~~
0
如果是框架,一般有专门的方法,返回数据的json对象。如果是一般的表格,只是自己遍历,赋值了。
就一般的表格! 我不知道在我将其遍历保存为一个json数组后 如何将这个json数组保存到 class类文件中的list集合中去!









