如何实现弹出DIV层在上传附件时,高度可以自动收缩?

function showReport()
{ if (!document.getElementById("iframeID")) { var iframe = document.createElement('iframe'); iframe.src = "../AdminSenior/WritePost.aspx"; iframe.frameBorder = "0"; iframe.scrolling = "no"; iframe.id = "iframeID"; iframe.style.marginTop = "-1px"; iframe.position = "relative"; iframe.setAttribute("style", "width:802px;height:621px"); document.getElementById("reportDiv").appendChild(iframe); } else { document.getElementById("iframeID").src = "../AdminSenior/WritePost.aspx"; } $("#reportDiv").css("display", "block").children().show(); $("#div1").show();
}
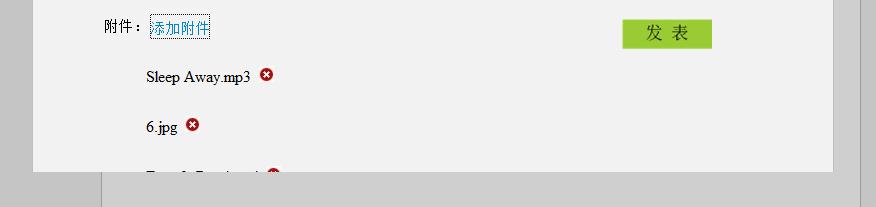
上面弹出层的的代码,我已经将高度固定height:621px,但是在我上传附件时多个时,DIV的高度不够,最后一个就不出现,如图所示:
iframe.setAttribute("style", "width:802px;height:621px"); 把高度设成auto,会根据子元素的高度自动变化的
不行 这样的话就是Iframe的默认高度
@幸运宝儿:
现在只能有两种处理方法 ,
1 让Iframe自动适应高度,
2 让Iframe里的子元素高度超过多少时出现滚动条,
这样的话就定义个最小高度,min-height:612px;或者加滚动条:overflow:auto;
不行啊










