固定长度的td中动态加入div,td随着div的加入而增大,怎么使td不被拉升
0

div部分代码
#caleander td {
width: 120px;
height: 115px;
border: 1px solid #777;
vertical-align: text-top;
font-size: 12px;
overflow:hidden;
}
被添加的div部分代码
#caleander .sche{
background:rgb(18,107,177);
width: 80px;
height: 18px;
line-height: 18px;
overflow: hidden;
border:1px solid rgb(240,200,10);
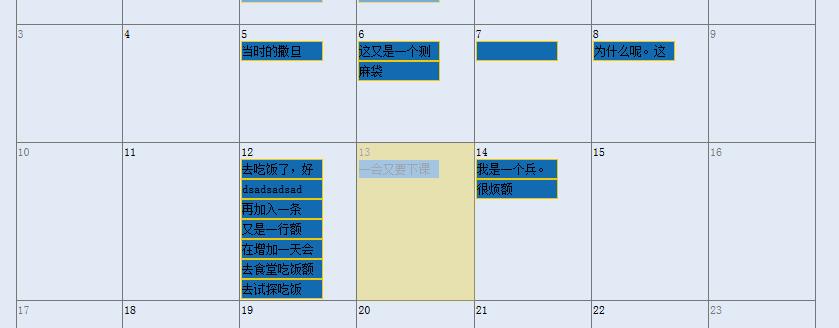
效果:
}
最佳答案
1
把div加入到td里,才能使div增加后 td的overflow:hidden 起效果
收获园豆:10
其他回答(3)
0
你意思就是不换行?
0
通过css样式控制。设置max-width属性。
0
给div再加上这两个样式试试
white-space: nowrap;
text-overflow: ellipsis;











