jquery根据文本名称跳到指定位置
0
最佳答案
1
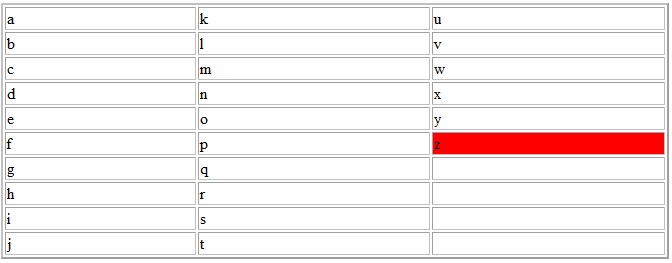
因为不知道你的布局 我假设你的字符都在在table 的 td中
$("#txtinput").blur(function(){
var txt =$(this).val();
$("table td").each(function(){
if(txt==$(this).text())
{
$(this).css("backgroud-color","red")
}
})
})
//方法就是遍历td中的值与文本匹配则改变样式
收获园豆:10
$("#txtinput").blur(),额,为什么是blur方法呢,不应该是change方法吗?
@ThreeTree: 这个不重要,只是决定什么时候触发事件,当然也还可以是 keyup keydown 都可以的
其他回答(1)
0
不懂楼主的问题:
(1)你在哪输入字符?你给的是一个表格,很明显不是在表格中输入的。
(2)你给的表格中的数据都是单个字符,那么是不是所有的数据都是单个字符,如果是,则比较简单了。如果不是就有问题了,首先要不要实时检测,就是每次输入一个字符都要匹配一下,如果匹配到了就跳转光标。这个逻辑有一点问题:比如有两个数据,some,somewhere,当你输入some的时候,就直接跳转了,你永远不可能跳转到somewhere。
(3)我理解楼主的意思是改变匹配到的td只是改变背景颜色,不需要将光标跳转过去把