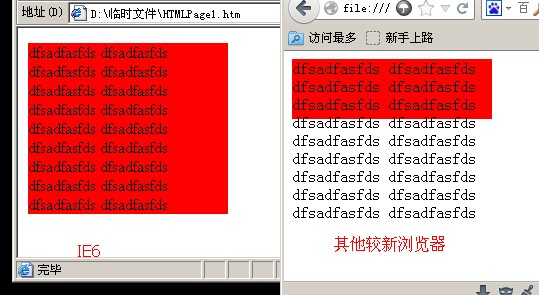
ie6和其他浏览的overflow属性不一样的问题。
0
最佳答案
0
没有源码啊?
奖励园豆:5
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Untitled Page</title> <style type="text/css"> #bb { width: 200px; height: 60px; background: red; overflow:visible; } </style> </head> <body> <P id="bb"> dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf dfsadfasf </P> </body> </html>
源码很简单,你帮我看看能不能设置IE6的 overflow: visible
@yeopp: 不好意思,可能帮不到你了,我没有IE6的环境。不过有几点不是很明白。第一,overflow默认值就是visible,所以没必要写了。第二,你想要的效果好奇怪,我感觉IE6的效果更觉好一些呢,相反其他浏览器的效果都超出红色区域了。你确定你想要的是右侧的效果?
@ThreeTree: 做项目录当然不是要这种效果,我要实现这个的目的是要设置IE6和其他浏览器的设置一样。
@yeopp: 可以不使用overflow:visible吗,比如说提前算好宽度,高度。或者使用overflow:hidden|auto