MVC4 Mobile应用程序按钮多出现字
0
所有回答(1)
0
你应该把代码贴出来。
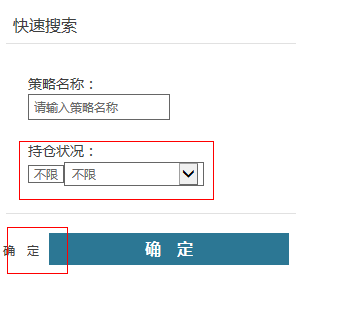
@{ ViewBag.Title = "策略搜索"; Layout = "~/Views/Shared/_Layout.cshtml"; } <div class="content-all"> <div class="content"> <div class="content-title"> <span class="F16">快速搜索</span> </div> <div class="contentLine Cl"></div> <div class="input_all"> <div class="input_row"> <span class="F14">策略名称:</span> <input name="textfield1" type="text" class="input_single" id="textfield01" onfocus="if(this.value==defaultValue) {this.value='';this.type='text'}" onblur="if(!value) {value=defaultValue; this.type='text';}" value="请输入策略名称" maxlength="30"/> </div> <div class="input_row"> <span class="F14">持仓状况:</span> <label for="select1"></label> <select name="select1" id="select1" class="input_single_select"> <option value="01">不限</option> <option value="02">留仓</option> <option value="03">日内</option> </select> </div> </div> <div class="contentLine Cl"></div> <div class="Cl"> <input type="button" name="registration" value="确 定" id="registration" class="btnyes_long" /> </div> </div> </div>