ajax&函数返回值问题
0

最近在学习ajax,想通过ajax请求某个页面,通过正则获得特定的值再return回来。
出现了问题。。
下面是代码
1 function get_m_ddlTeacher(url) { 2 var rst = {}; 3 var str; 4 var reg = /<option\W+value="(.+?)">(.+?)<\/option>/g;//正则表达式 5 6 var xml = new XMLHttpRequest(); 7 xml.open("GET", url); 8 xml.onreadystatechange = function() { 9 if (xml.readyState == 4) { 10 //请求成功 11 if (xml.status == 200) { 12 str = xml.responseText; //返回的字符; 13 str = reg.exec(str);//匹配的结果 14 rst.m_ddlTeacher = str[1]; 15 rst.name = str[2]; 16 console.log(rst);//打印要返回的数据 17 } 18 } 19 } 20 xml.send(); 21 } 22 get_m_ddlTeacher("http://xxx.com/xxxxxxx.aspx")

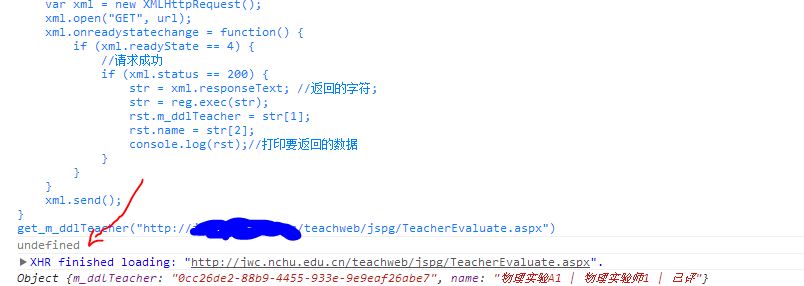
下面是截图
通过截图可以发现console.log(rst)要比get_m_ddlTeacher函数执行完毕要晚。。。
这会晚多少呢????感觉到了多线程的味道。以前还没有考虑过代码的执行顺序的问题。。
万一在网速很慢的时候,那rst不是要好久才能完成赋值??
这个要怎么解决呢?
最佳答案
0
console.log(rst)晚多少这个网络会决定很大部分,所以晚多少要看网络状况来
使用了异步后代码就不再由上而下依次执行了,如果有些操作需要在异步完成后才能做,那建议把代码放到异步完成时处理。
if (xml.status == 200) {
异步完成后的操作
}
收获园豆:10
其他回答(1)
0
1.首先说一下ajax就是异步无刷新局部更新页面数据,小范围更新数据,而不是刷新整个页面,与之对比,效果可言而至
2.javascript本身不支持多线程,ajax也可以设置为同步的
收获园豆:10










