highcharts 点击柱状图变色,但再次初始化时出错
0

初始化highcharts柱状图之后我添加了一个点击事件代码如下
click: function (e) {
if (e.point.color == 'yellow') {
e.point.color = '#2f7ed8';//如果是点击之前已经点击了的则把颜色变回来
} else {
for (var i = 0; i < e.point.series.data.length; i++) {
var temp = e.point.series.data[i];
if (temp.color == 'yellow') {
e.point.series.data[i].color = '#2f7ed8';//去掉已点击的颜色
e.point.series.data[i].update(e.point.series.data[i]);
break;
}
}
e.point.color = 'yellow';//设置点击后的柱状图 的柱形颜色
}
e.point.update(e.point);
}
效果如下:
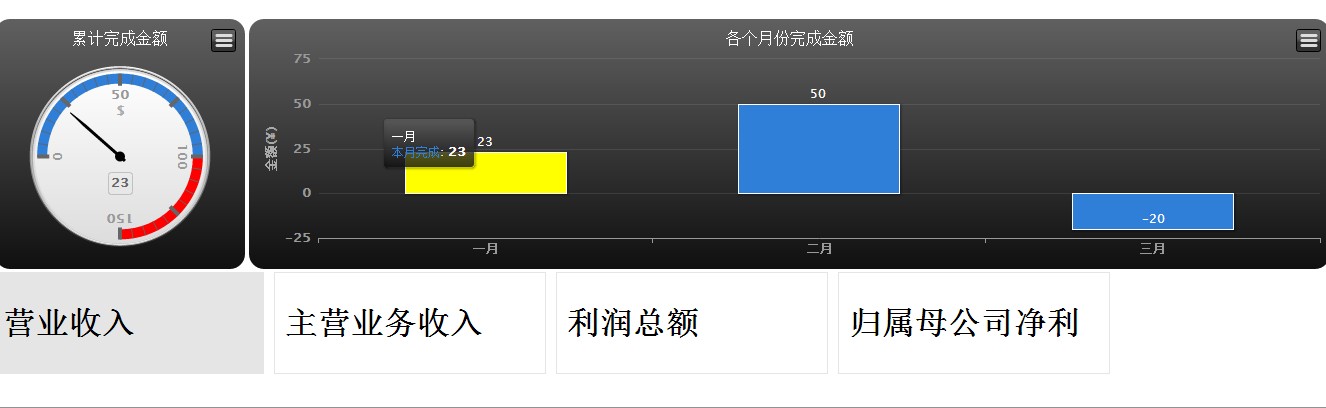
点击后:

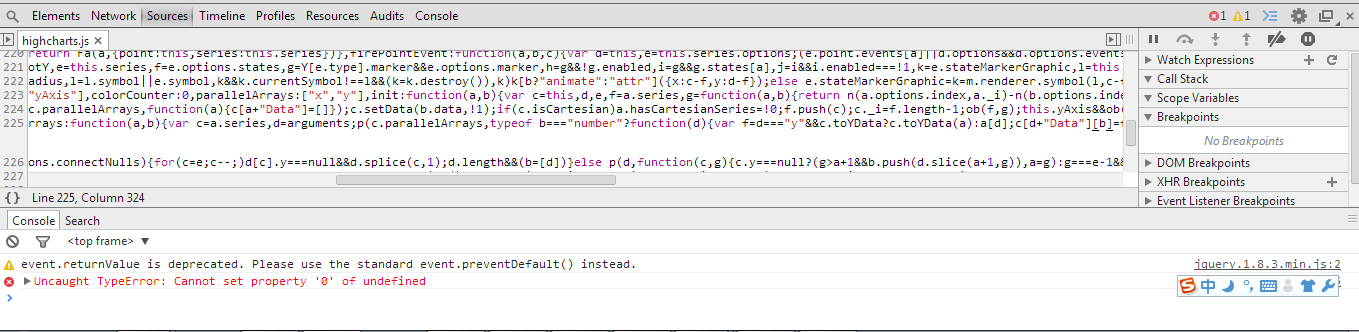
调试的错误信息:

求解呀~~~~~~
所有回答(1)
0
问题解决了吗?点击如何变色