easy UI datagrid 自定义列按钮
0

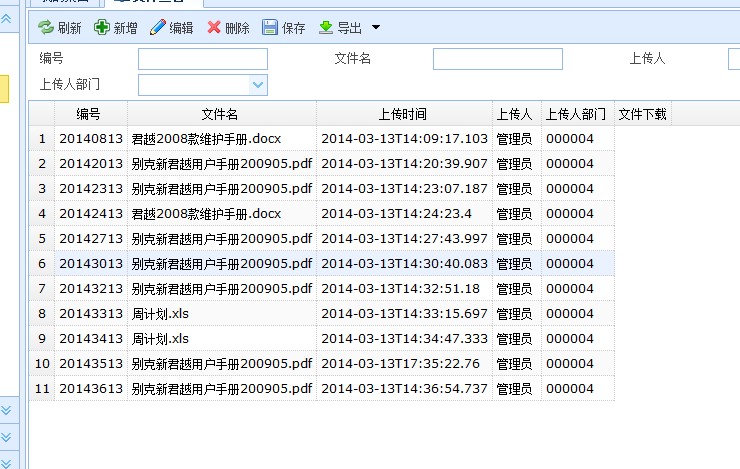
我想在显示数据的datagrid最后列再加一列 那一列显示按钮
求具体的代码示例。 如下图。
最佳答案
0
field: 'field', title: '按钮', width: 150, align: 'center', formatter: function (val, rowData, rowIndex) {
return "<input type='button'>";
}
收获园豆:20
问一下 ,这里的val参数是什么东东????
其他回答(2)
0
挺好的东西
0
没有问题的吧,指定输出Html标签就行了
没明白。。
@土匪吃黄瓜: 我记得表输出的内容是可以自定义的,自定义列的展示方式
比如是true就输出'对' false就输出'错'
@吴瑞祥: 能写个简单的例子么
@土匪吃黄瓜:
到官网看看Demo我找不见,看不懂英文`,就是表格将JSON数据展示出来的时候,是可以设置展示方式的










