基于jQuery设计下拉导航栏出现奇怪现象

基于jquery2.1.0.min.js
平台:windows7 chrome 33.0.1750.154 m 、firefox27.0.1
期望功能:实现单击下拉的效果。
问题:单击下拉子菜单已经实现,但是在单击事件发生的时候出现了奇怪现象
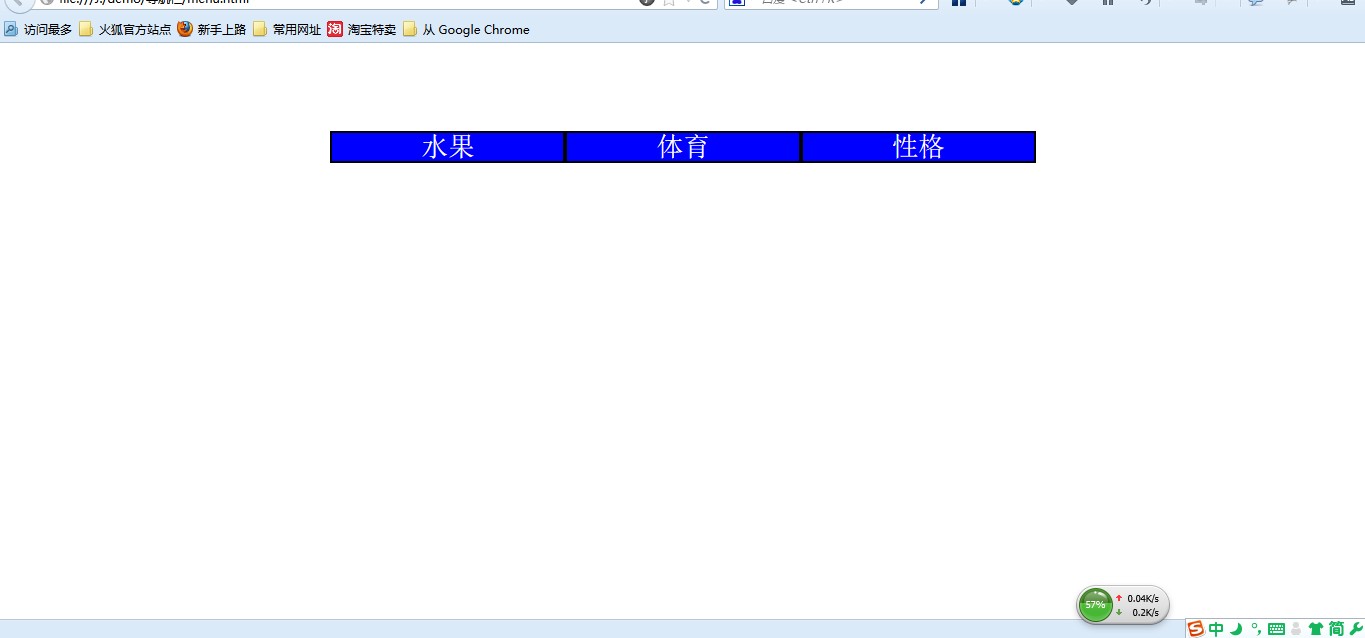
- 刚开始加载页面是这样子的:

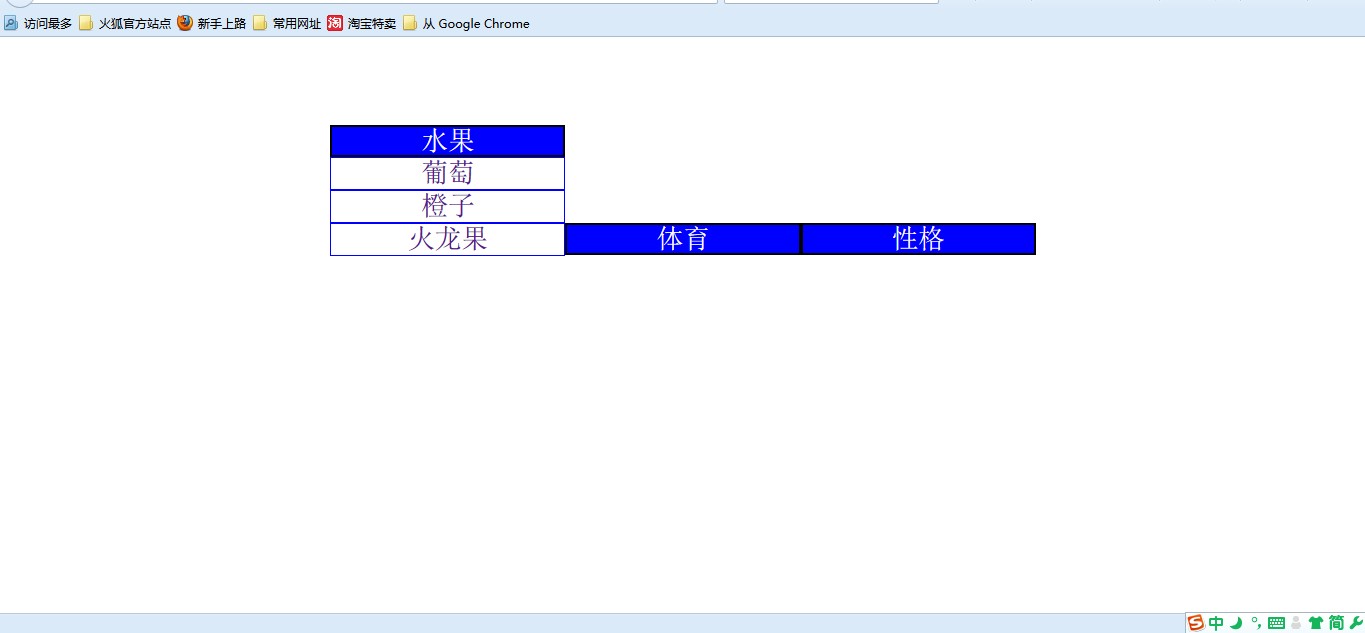
- 此时单击”水果“,是出现这样的:

3. 在第2步的基础上还是单击已经展开的“水果”字样,是这样的:
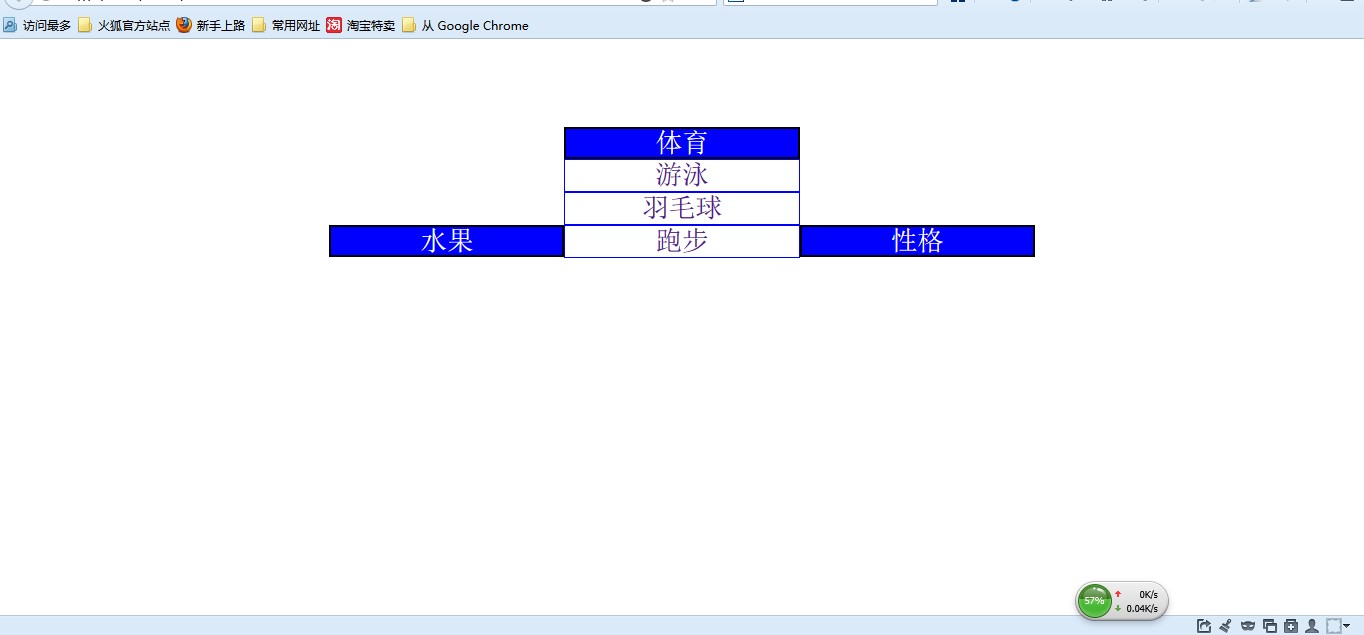
4. 如果是在第2步的基础上(不进行第3步操作),单击除“水果”字样的其它列表,如“体育”或“性格”这是这样的:
问题:仔细看各个效果图,导航栏列表随着点击展开子列表的同时,会发生跳动,而且根据单击的是不是已经展开的列表还是未展开的列表的情况,跳动情况还不一致,囧=。=根据我分析肯定是css布局出问题,可是找不出来,希望有人指教下,thx。
代码如下:(运行时别忘了导入jQuery)
<!doctype html> <html> <head> <title>导航栏</title> <script src="jquery-2.1.0.min.js"></script> <style type="text/css"> * { margin: 0; padding: 0; } a { text-decoration: none; } ul li { list-style-type: none; } nav { text-align: center; margin-top: 0px; } .menu { margin-top: 40px; font-size:0; /* 所有浏览器 */ *word-spacing:-1px; /* IE6、7 */ } .level1 { font-size: 12px; display: inline-block; *display:inline; *zoom:1; } .list-item { padding: 0px 40px; background: blue; border: 1px solid black; color: white; } .level2 { display:none; } .level2 li:hover { background: red; border: black; color: white; } </style> <script> $(function() { $(".list-item").click(function() { var $clickObject = $(this); $clickObject.parents(".level1").siblings().children("ul").hide(); $clickObject.parent(".level1").siblings().children("ul").hide(); var $showList = $clickObject.siblings("ul") if($showList.css("display") == "none") { $showList.show(); $showList.children("li").css("border","0.5px solid blue"); }else { $showList.hide(); } return false; }); }); </script> </head> <body> <header> <nav> <ul class="menu"> <li class="level1"> <a class="list-item">水果</a> <ul class="level2"> <li><a href="">葡萄</a></li> <li><a href="">橙子</a></li> <li><a href="">火龙果</a></li> </ul> </li> <li class="level1"> <a class="list-item">体育</a> <ul class="level2"> <li><a href="">游泳</a></li> <li><a href="">羽毛球</a></li> <li><a href="">跑步</a></li> </ul> </li> <li class="level1"> <a class="list-item">性格</a> <ul class="level2"> <li><a href="">开朗</a></li> <li><a href="">随和</a></li> <li><a href="">执着</a></li> </ul> </li> </ul> </nav> </header> <section></section> <footer></footer> </body> </html>
没懂起你的意思,不过猜想应该是定位问题 .level2 { position:absolute; }
是的,是定位问题。应该是display的改变影响到了布局。(主要是:display:none和visibility:hidden的区别。)
解决方案一:可以将将display:none改为visibility:hidden来解决;
解决方案一:像你猜想的,改为了position:absolute,但是这样不知道为什么就出现另一个问题了(任何css或html都没有改变,只是将.level2改为absolute的定位),子菜单的宽度不再和项一致,而是根据文字的长短自适应。~如果不是限定子菜单长度的具体数值,怎么保持和选项的长度一致?
@Iwillknow: 为什么要用padding: 0px 40px;来控制宽度,直接设置li的width呀
@yuyangtudou: 我知道你什么意思呢,谢谢^_^~是我整个css设计的不合理招致了很多不必要的麻烦,不过解决问题的时候学到很多东西~~万分感谢










