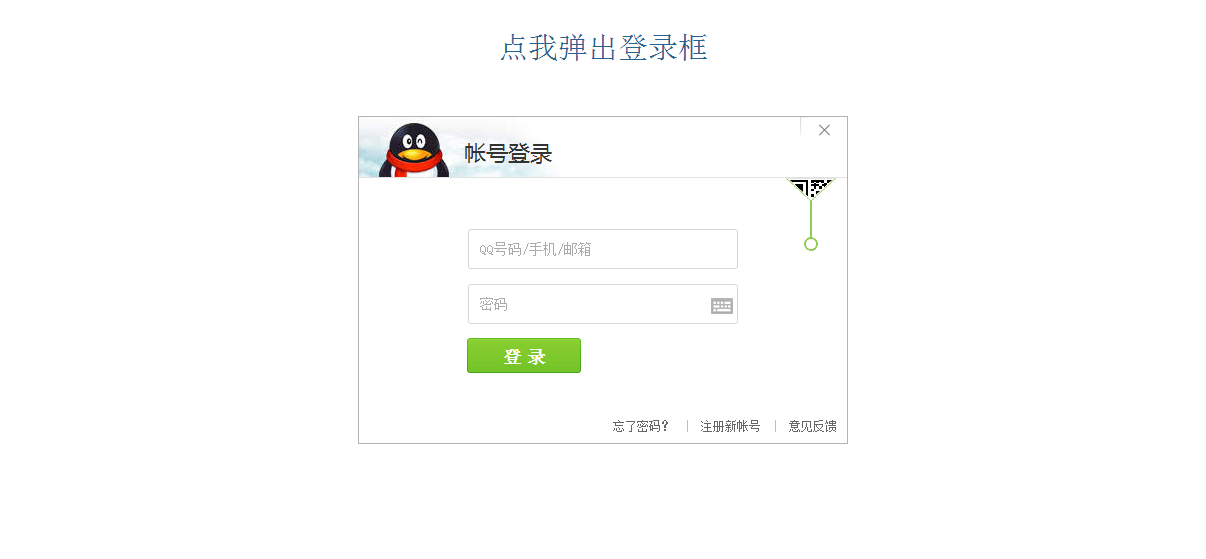
jQuery q.q.登录界面 我想程序运行就直接打开登录框。不用点击按钮才出现。
0
最佳答案
0
程序运行就直接打开登录框?你直接加载不隐藏登录框就行了啊
收获园豆:50
主要是代码看不懂,不是我写的。你去我上面发的网站下载下来 帮我看看。
@活出你的霸气: 你查看login.css中的#_login_div_quick_,你就会发现它的display:none。所以页面打开,它是隐藏的。你把它改为block,刷新就可以出来了。这个时候,它不是居中的。你打开login.js,查看$(loginBtn).click的地方。你会发现点击上面的时候,这里执行showLogin()方法。你查看这个方法,$loginDiv.css({
top: ($win.height() - $loginDiv.height()) / 2 + 'px',
left: ($win.width() - $loginDiv.width()) / 2 + 'px',
display: 'block'
});
这里面就修改了display的,还有居中问题。$loginDiv = $('#_login_div_quick_')。