wpf 难以理解的Binding 的问题 求解释大侠

代码:
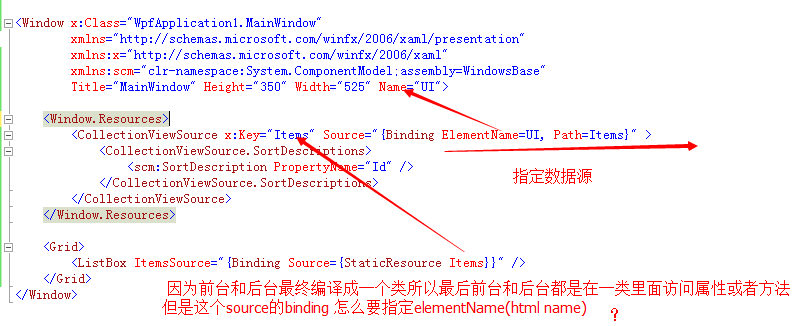
<Window x:Class="WpfApplication1.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:scm="clr-namespace:System.ComponentModel;assembly=WindowsBase" Title="MainWindow" Height="350" Width="525" Name="UI"> <Window.Resources> <CollectionViewSource x:Key="Items" Source="{Binding ElementName=UI, Path=Items}" > <CollectionViewSource.SortDescriptions> <scm:SortDescription PropertyName="Id" /> </CollectionViewSource.SortDescriptions> </CollectionViewSource> </Window.Resources> <Grid> <ListBox ItemsSource="{Binding Source={StaticResource Items}}" /> </Grid> </Window>
后台代码:
public partial class MainWindow : Window { private ObservableCollection<MyObject> myVar = new ObservableCollection<MyObject>(); public MainWindow() { InitializeComponent(); Items.Add(new MyObject { Description = "Stack", Id = 5 }); Items.Add(new MyObject { Description = "OverFlow", Id = 1 }); Items.Add(new MyObject { Description = "StackOverFlow", Id = 2 }); Items.Add(new MyObject { Description = "Stack", Id = 1 }); Items.Add(new MyObject { Description = "Stack", Id = 0 }); Items.Add(new MyObject { Description = "OverFlow", Id = 7 }); } public ObservableCollection<MyObject> Items { get { return myVar; } set { myVar = value; } } } public class MyObject { public int Id { get; set; } public string Description { get; set; } public override string ToString() { return string.Format("Desc: {0}, Id: {1}", Description, Id); } }

问题:就是xaml页面的那个Source="{Binding ElementName=UI, Path=Items}"上
在windows的标签上对应的name 怎么就没人解释原理和原因呢?
怎么这样就可以了 我这样写为什么不行呢?
Source="{Binding Items}"
你这样写的话 Source = "{Binding Items}",那么你的 MainWindow 需要这样写:
class MainWindowViewModel
{
public ObservableCollection<MyObject> Items{get;set;}
}
class MainWindow
{
MainWindow()
{
this.DataContext = new MainWindowViewModel();
}
}
恩 这个我知道 但是上面的那个那样写的 为什么要在 window标签上加Name="UI" 这个
难道说 因为window标签是根 他就拥有了 后台所有的方法和属性
自然就去window标签里面拿 数据
所以就这样写了? Source="{Binding ElementName=UI, Path=Items}"
@s_p: 请问,如果不给 window 标签加上 Name="UI",语句 Source="{Binding ElementName=UI, Path=Items}" 中的 “ElementName=UI” 是指的哪个元素呢?
@Launcher: ui就是name的 没有就找不到是那个 但是指定ui就有了数据?
@s_p: Source="{Binding ElementName=UI, Path=Items}" 翻译成汉语就是:绑定到元素名称为 UI 的对象的名称为 Items 的属性。
Source = "{Binding Items}" 翻译成汉语就是绑定到当前数据上下文的名称为 Items 的属性。
@Launcher: 如果这样
window标签就有了所有的后台的方法和属性(事实它确实有因为他是根 而前台和后台最后编译成一个类 )
加上name 就ok了
只能说只能wpf 太神奇了 封装太严重了 也说明自己知道了解的少
@Launcher: 其实我想问的是 这样写的原因 就是为什么这样写可以? 你写的编译器要识别吧 至少在我们看来他是个字符串 当然c#内部有处理
@s_p: 是的,你连基本的 WPF 知识都没掌握,你可以修改此语句:public partial class MainWindow : Window 为 public class MainWindow : Window,然后编译试试。
@Launcher: 。。。。
@s_p: 这样写的原因你得去问写这段代码的人, WPF 提供了很灵活的绑定机制,为什么他偏偏选者了这种,那你得问他去。反正在项目中,我是严格遵守 MVVM 模式的。
@Launcher: 恩 谢谢了朋友
@Launcher: 刚刚说话可能有点激动 别误会 我理解了










