竖直排列, 横向滚动
0

我想让页面的元素按照从上到下排列, 当元素触及底部是自动换行到另外一列重新排列, 当元素触及边框时出现横滚动条. 我首先想到的方法就是 writing-mode, 经过试验也的确能够实现纵向排列横向滚动效果, 贴出代码
.scroll { position: absolute; width: 100%; height: 100%; writing-mode: tb-lr; -moz-column-count: 6; -webkit-column-gap: 10px; -moz-column-gap: 10px; } .boxIn { margin: 5px; padding: 0px; display: inline-block; width: 120px; height: 120px; writing-mode: lr-tb; background-color: #000; }
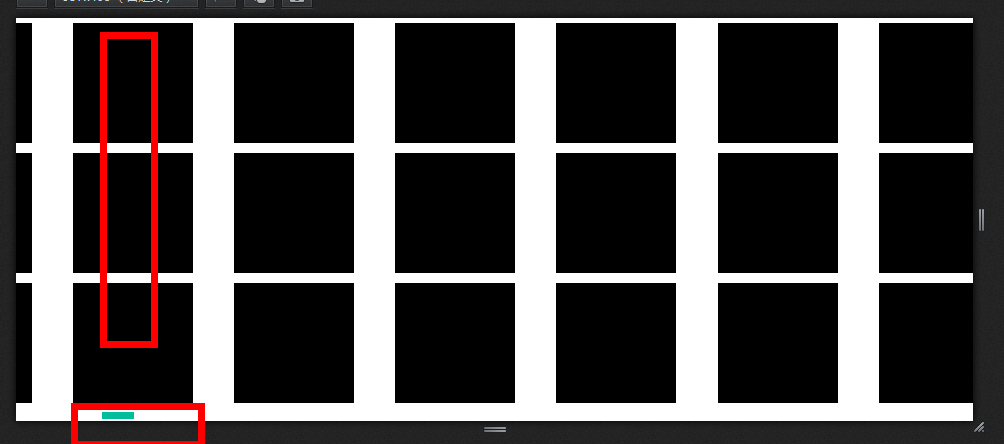
效果显示:

但是有几点比较烦, 一个屏幕的列数只能规定死,不能够适应不同的屏幕显得比较鸡肋,而且不可控性太大,总感觉不太方便. 想请教下有没有更好的解决方法或者是对这种方法的优化.
所有回答(1)
0
你可以不给它高度设死啊,根据window来设置它的高度
$("xx").css("height",$(window).height());
-moz-column-count: 6;
这段代码已经定死了一个屏幕能够显示6列, 当然使用js也能动态定义列数, 但是后没有更好的方法能够实现我所需要的功能呢 ?
@HANXUEAO: 其他的我就不太清楚了,我做过横向平铺的,比你这简单多了











