在使用Easy UI Tree的时候遇到问题

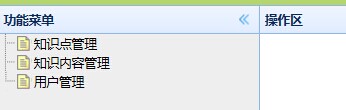
已有树的网页页面如下:

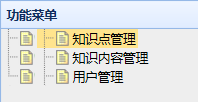
点击第一个超链接“知识点管理”,网页如下:

然后再点击,变成如下:

超链接的实现代码如下:
<script type="text/javascript">
$(function () {
$('#menuTreeFixed').tree({
onClick: function (node) {
var contentUrl = "";
switch (node.id) {
case "menu1": contentUrl = "@Url.Action("Index", "KnowledgeItem")";
break;
case "menu2": contentUrl = "@Url.Action("Create", "KnowledgeContent")";
break;
}
$("#mainContent").load(contentUrl);
}
})
})
</script>
请问为什么会出现图片那种问题?
switch (node.id) {
case "menu1": contentUrl = "@Url.Action("Index", "KnowledgeItem")";
$("#mainContent").load(contentUrl);
break;
case "menu2": contentUrl = "@Url.Action("Create", "KnowledgeContent")";
$("#mainContent").load(contentUrl);
break;
}
试过,不行。










