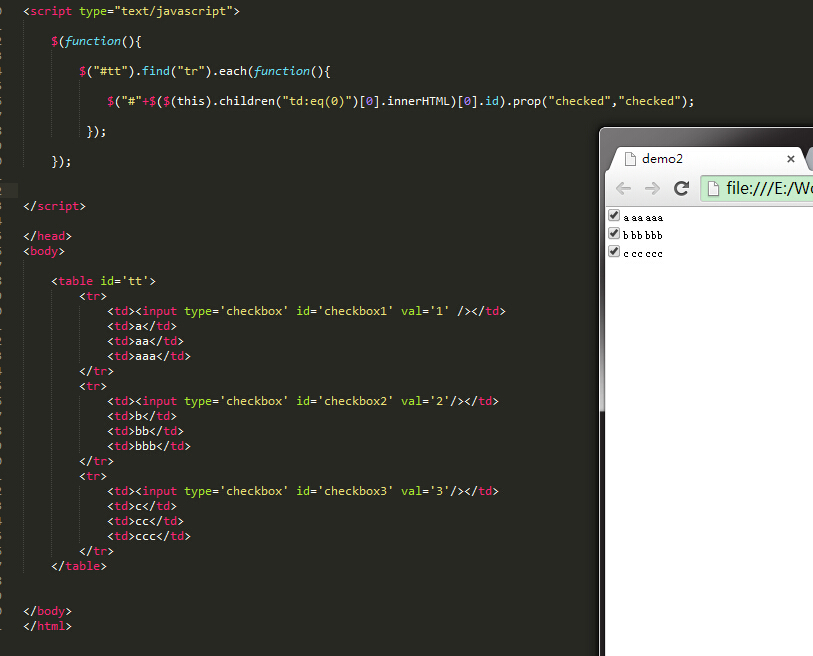
js 获取table下checkbox
最佳答案
0
你这个代码的性能好差!
按照你的dom(如果不考虑可能更多的checkbox):
$("#tt tr").each(function(){
$(this).find("input[type=checkbox]").prop("checked", "checked");
});
如果要把td也考虑进去:
$("#tt tr td:eq(0)").each(function(){
$(this).find("input[type=checkbox]").prop("checked", "checked");
});
收获园豆:20
多谢..
其他回答(2)
0
最简单的写法:
$("#tt td input[type=checkbox]").prop("checked", "checked");
收获园豆:5
0
给checkbox加个class,这样代码效率也能提高,可读性也能提高
收获园豆:5