如何让EasyUI Tree不显示根节点
0

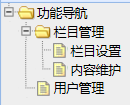
已知:使用ASP.NET MVC+EasyUI构建Tree,节点数据从数据库读取。目前效果如下。

求教,如何不显示根节点“功能导航”。Tree的视图代码如下。
1 <!--左侧导航菜单--> 2 <div region="west" title="导航菜单" style="width: 250px; background-color: #eee"> 3 @helper GenerateTree(IEnumerable<BackTreeNode> nodes, Guid nodeID) 4 { 5 if(nodes.Any(x=>x.ParentID==nodeID)) 6 { 7 <ul> 8 @foreach(var item in nodes.Where(x=>x.ParentID==nodeID).OrderBy(x=>x.Sort)) 9 { 10 <li> 11 <span>@item.Name</span> 12 @GenerateTree(nodes,item.Id) 13 </li> 14 } 15 </ul> 16 } 17 } 18 @if(Model.RootNode!=null && Model.TreeNodes.Count>0) 19 { 20 <ul class="easyui-tree" lines="true"> 21 <li><span>@Model.RootNode.Name</span> 22 @GenerateTree(Model.TreeNodes, Model.RootNode.Id) 23 </li> 24 </ul> 25 } 26 </div>
小女先谢过各位大侠。
问题补充:
主要是GenerateTree中递归调用,都会产生<ul>,所以单纯去掉<span>@Model.RootNode.Name</span>会使树乱掉。
最佳答案
0
看你的图,好像上面还有个和 "功能导航" 同级的菜单啊...你直接去掉了 功能导航 那么下级的菜单到底属于谁啊....
你把图截的完整点看看
收获园豆:30
上面没有菜单了,左侧布局的全部代码了。
@liesl:
按照你现在的思路,就得多一个循环...这里的第一层li就不能显示root了,而是循环显示第二层的,然后再调用递归
<ul class="easyui-tree" lines="true">
<li><span>@Model.RootNode.Name</span>
@GenerateTree(Model.TreeNodes, Model.RootNode.Id)
</li>
</ul>
@ssboy: 你真厉害。原先我一直在递归里面加if判断,现在按照你的思路,一下子就搞定了,这样简单。
@liesl: 其实我也刚学C#不久,一起努力~~
其他回答(3)
0
从数据库里读的时候把不读出来可以吗?
主要问题在<ul><li>地递归嵌套中,外层的<ul>和递归中的<ul>冲突
0
你抓数据的时候,不想要的根节点不要抓出来就行了呀。
主要问题在<ul><li>地递归嵌套中,外层的<ul>和递归中的<ul>冲突
0
这根节点要去掉吗,还是只要隐藏字体就行了的?
要去掉的
@liesl: 那根节点只有一个吧,去掉不会有影响的,以第二节点作为根节点。











