css的基本问题
0

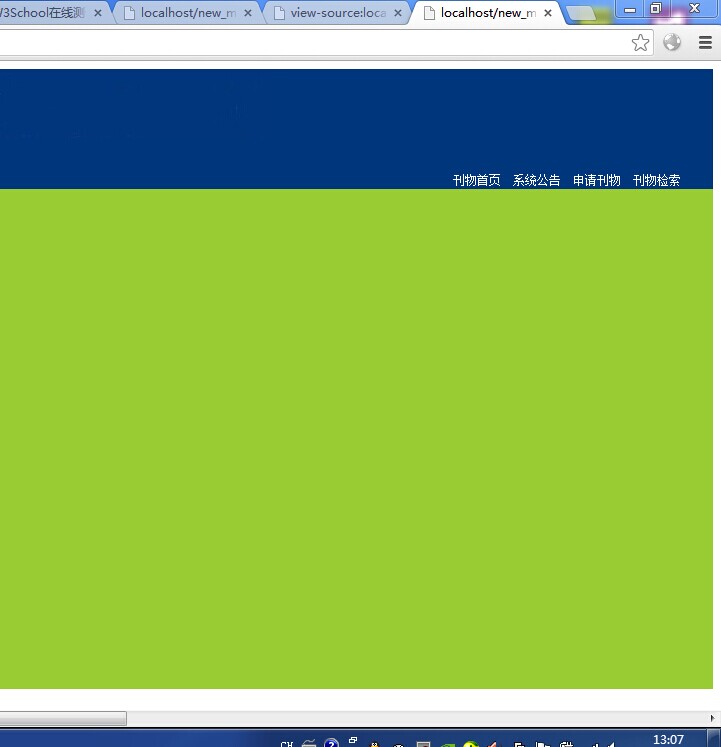
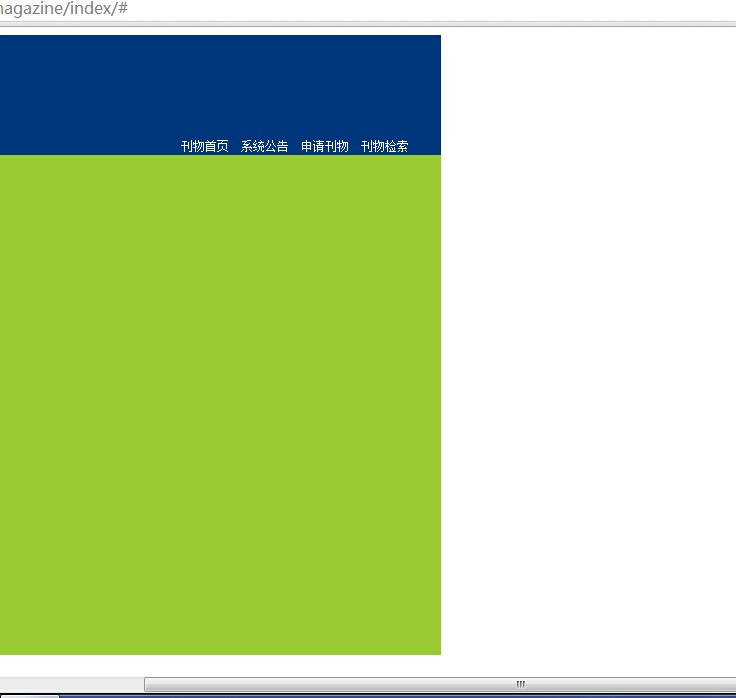
我把width的值设置为100%后,为什么底下会有这样的滚动条?怎么让他消去呢?

拖过去居然是这样:

html:
1 <html> 2 <head> 3 <meta http-equiv="content-type" content="text/html; charset=gb2312"> 4 <link rel="stylesheet" type="text/css" href="css/basic.css"> 5 </head> 6 <body> 7 <div id="header"> 8 <div id="banner"> 9 <img src="picture/Logo_main.jpg" id="logo_main" alt="企业内部管理刊物"> 10 <div id="menu"> 11 <ul> 12 <li><a href="#">刊物首页</a></li> 13 <li><a href="#">系统公告</a></li> 14 <li><a href="#">申请刊物</a></li> 15 <li><a href="#">刊物检索</a></li> 16 </ul> 17 </div> 18 </div> 19 </div> 20 <div id="mainbody"> 21 </div> 22 </body> 23 </html>
css:
1 @CHARSET "UTF-8"; 2 html,body { margin:0 auto;} 3 a{ 4 text-decoration: none; 5 } 6 7 #header{ 8 background: #00367B; 9 height: 120px; 10 width: 100%; 11 } 12 #header #banner #menu { 13 position:relative; 14 left:1050px; 15 top:20px; 16 font-family: Verdana, Arial, Helvetica, sans-serif; 17 font-size: 12px; 18 } 19 #header #banner #menu ul { 20 list-style-type: none; 21 } 22 #header #banner #menu ul li { 23 float:left; 24 display:inline; 25 width:60px; 26 } 27 #header #banner #menu a { 28 color: #FFFFFF; 29 text-decoration: none; 30 } 31 #header #banner #menu a.cur { 32 color: #FFFF99; 33 } 34 #header #banner #menu a:hover { 35 color: #FFFF99; 36 } 37 #mainbody { 38 position:relative; 39 width:100%; 40 height:500px; 41 background:#9C3; 42 }
最佳答案
0
把你CSS+HTML代码贴出来看看?可能有别的代码影响了。
收获园豆:20
我已经贴出来了,麻烦看下
我已经贴出来了~麻烦看下
@anonymous_tian: 不是你加个 overflow:hidden 就能解决的。
从表面上,是没问题了,但本质上,这个问题还是存在。
刚吃饭,才分析调试你的代码,你的代码错误是:
12 #header #banner #menu {
13 position:relative;
14 left:1050px;
15 top:20px;
16 font-family: Verdana, Arial, Helvetica, sans-serif;
17 font-size: 12px;
18 }
第14行:left:1050px;
我不知道你为什么添加这一条,你把这行删除,问题也解决了,这个才是解决问题的根本。
其他回答(1)
0
html,body { margin:0 auto;}
#header{
background: #00367B;
height: 120px;
width: 100%;
overflow:hidden
}
这样就解决了









