DIV尖角 把DIV边框设置1PX尖角效果
0

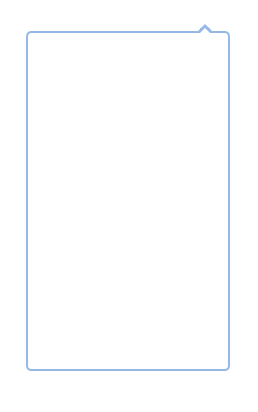
在网上找的列子DIV尖角大部分都是边框为3px的效果,调了半天把3PX调了2PX,效果如下:

需求是我想把这个尖角DIV边框调成1PX,调了很久了始终是调不好:
2PX的效果代码:
<div style="width: 200px; height: 336px; border: 2px solid #95b8e7; position: absolute; left:50px; top:50px; border-radius: 5px;"> <span style="display: block; height: 0px; width: 0px; position: relative; font-size: 0px; line-height: 0px; top: -9px; left: 170px; border-top: 0px; border-bottom: 7px solid #95b8e7; border-left: 7px solid white; border-right: 7px solid white;"> <span style="display: block; height: 0px; width: 0px; position: absolute; font-size: 0px; line-height: 0px; top: 4px; left: -5px; border-top: 0px; border-bottom: 5px solid white; border-right: 5px solid #95b8e7; border-left: 5px solid #95b8e7;"> </span> </span> </div>










