.net 调用UEditor ,上传后无法正常显示图片
0

<html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title></title> <script type="text/javascript" src="ueditor/jquery-1.8.3.min.js"></script> <script src="ueditor/ueditor.config.js" type="text/javascript"></script> <script src="ueditor/ueditor.all.js" type="text/javascript"></script> <script src="ueditor/ueditor.all.min.js" type="text/javascript"></script> <%-- <script src="ueditor/lang/zh-cn/zh-cn.js" type="text/javascript"></script>--%> <link href="ueditor/themes/default/css/ueditor.css" rel="stylesheet" type="text/css" /> </head> <body> <form id="Form1" runat="server" method="post" > <textarea id="txteditor" name="txteditor" runat="server" cols="20" rows="2"> </textarea> <script type="text/javascript"> var editor = new baidu.editor.ui.Editor({ initialFrameHeight: 540 }); editor.render("txteditor"); </script> </form> </body> </html>
上传图片如图所示:

<img title="p15.jpg" src="/upload/2014-09-09/fcb297e0-1ea4-456e-b71c-ed5a1823ca94.jpg"/>
如果将Html代码改成以下形式,则显示正常
<img title="p15.jpg" src="/ueditor/net/upload/2014-09-09/fcb297e0-1ea4-456e-b71c-ed5a1823ca94.jpg"/>
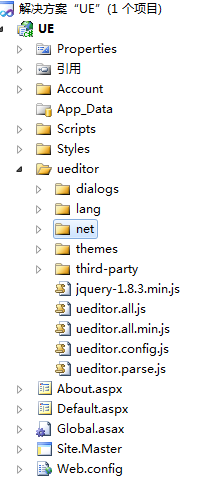
解决方案路径如下:

ueditor.config.js配置如下:
var tmp = window.location.pathname;
var URL = window.UEDITOR_HOME_URL || "/ueditor/";
imageUp.ashx配置为默认:
//上传图片
Hashtable info = new Hashtable();
Uploader up = new Uploader();
string pathbase = null;
int path=Convert.ToInt32( up.getOtherInfo(context, "dir"));
if (path == 1)
{
pathbase = "upload/";
}else{
pathbase = "upload1/";
}
info = up.upFile(context, pathbase, filetype, size);
我的路径应该怎么改下啊,求高手
所有回答(2)
0
你监视下 window.UEDITOR_HOME_URL这个变量看看呢~
0
有一个ashx的文件时存文件的,你改下路径就好了









