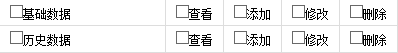
如下图jQuery怎么得到checkbox的值?,
0


要求是点击每行第一个checkbox,后面的4个都勾上
点击最后面3个checkbox的时候(添加,修改,删除),把前面的2个checkbox勾上
点击‘查看’时,只勾上第一个checkbox
要怎么处理?
最佳答案
1
看不到图
收获园豆:10
已经更新了,现在能看到图了吗?
@幻梦飞羽:
$("document").ready(function(){ $(":checkbox").bind("click",function(){ var self=$(this); var siblings= $(this).siblings(":checkbox"); //todo ... }); });
@Yu: 谢谢了,解决了
其他回答(3)
0
有一个比较笨的办法,4个checkbox绑定不同的事件
0
No zuo no die。
既然你后面一定包含前面的,你弄成单选不就行了。
0
总有不同的name吧?
tr index总不一样吧?











