bootstrap栅格栏问题
0

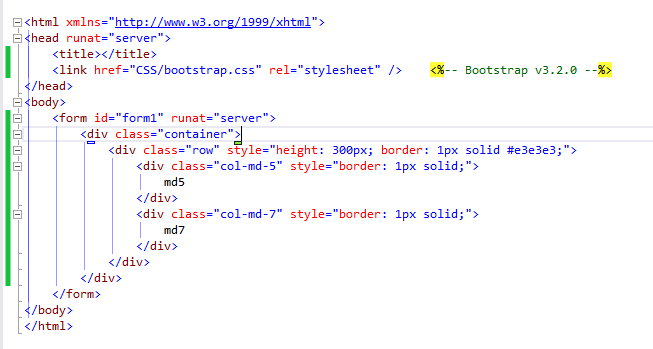
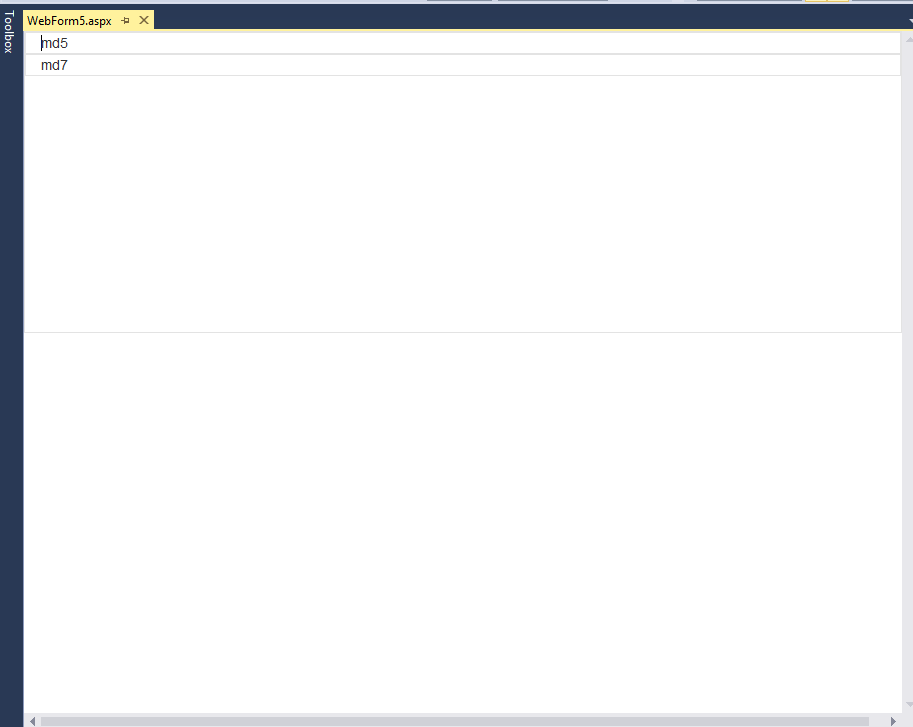
谁能告诉我这个怎么回事,我用col-md,col-xs,col-lg 都试过,在Design中显示总是不右边的会掉下来![ 但是在浏览器中显示正常 ],谁能帮我看看 哪里出问题了! 没豆了! 高手来个,帮我看看...


最佳答案
0
请看实际效果,而不是design。可以去掉边框,用背景色来区分。边框可能会增加宽度。
收获园豆:2
不是边框的问题,design中怎么会效果显示不一致 ,有没有解决的办法!
@逗号s: 一般做web开发,很少有看design的。这个是VS为webform准备的~
其他回答(3)
0
设计时是没有办法的事,基本上从早期的Frontpage到DreamWeaver,再到Visual Studio,没有哪个HTML编辑器
敢夸口说,设计时WYSIWYG能够完全做到。
基本上熟练的前端,要能够做到,设计时不看效果界面,只看HTML源码界面。
收获园豆:1
0
忠告1.不要用VS的设计界面.好好开个浏览器不慢的
收获园豆:1
0
design设计界面的宽度比实际浏览器的宽度要小很多。col-md-5和col-md-7在比列宽度不够的情况下就会出现上下排列,你可以去改一下css中设置宽度的百分比或者换个更小比例的class..
收获园豆:1










