js for循环执行完后不执行后面的代码

function checkAll(){ var result = true; var e = document.getElementsByTagName("input"); if (objCheck("question_0") != undefined ) { var question_0 = objCheck("question_0").selected; var question_99 = objCheck("question_99").selected; } for(var i=0;i<e.length;i++){ if (e[i].id != 'pwuser' && e[i].id != 'customquest_l' && e[i].id != 'keyword') { if (question_0 == true && (e[i].id == 'customquested' || e[i].id == 'answered')) { continue; } else if (question_99 == false && question_0 == false && e[i].id == 'customquested') { continue; } if(e[i].type == 'text' || e[i].type == 'password' || e[i].type == 'checkbox'){ try{ eval(e[i].id); } catch(e) { continue; } if(e[i].id && Element.prototype.isPrototypeOf(eval(e[i].id))){ var tmpresult = analyseData(e[i],true); if(typeof(tmpresult) != 'undefined'){ result &= tmpresult; } //2014-11-14 添加base64编码 密码字段 var objId = e[i].id; if(objId == 'regpwd' || objId == 'regpwdrepeat'){ jQuery(function(){ var obj =e[i]; var encodeObj = jQuery.base64('encode', obj.value); if(getInfoBox(obj)){ jQuery("#"+objId).val(encodeObj); } }); } //2014-11-14 添加base64编码 end } } } } for(var i=0;i<extracheck.length;i++){ var tmpresult = analyseData(extracheck[i],true); if(typeof(tmpresult) != 'undefined'){ result &= tmpresult; } } return (result == "0"?false:true); }
第一个for循环执行完后就不执行下面代码了,求解?谢谢大家的回答。
对于这种问题,建议提问者提供完整可测试环境,直接看代码很烦,代码又多。。
我又遇到另一个js错误了,点击登录时用$(form).ajaxSubmit();提交,Chrome点一下就提交不了,需要点两回,firefox下点一回就可以,但是两个浏览器下都报错,错误提示是一样的,
Uncaught TypeError: undefined is not a functionmain.js:223 $.validate.submitHandlerjquery.validate.min.js:2 sjquery.validate.min.js:2 (anonymous function)jquery.js:3 n.event.dispatchjquery.js:3 n.event.add.r.handlejquery.js:3 n.event.triggerjquery.js:3 (anonymous function)jquery.js:2 n.extend.eachjquery.js:2 n.fn.n.eachjquery.js:3 n.fn.extend.triggerjquery.js:4 n.each.n.fn.(anonymous function)jquery.validate.min.js:2 t.extend.stopRequestjquery.validate.min.js:2 t.extend.methods.remote.t.ajax.t.extend.successjquery.js:2 n.Callbacks.jjquery.js:2 n.Callbacks.k.fireWithjquery.js:4 xjquery.js:4 n.ajaxTransport.send.bXMLHttpRequest.send (async)jquery.js:4 n.ajaxTransport.sendjquery.js:4 n.extend.ajaxjquery.validate.min.js:2 t.extend.methods.remotejquery.validate.min.js:2 t.extend.checkjquery.validate.min.js:2 t.extend.checkFormjquery.validate.min.js:2 t.extend.formjquery.validate.min.js:2 (anonymous function)jquery.js:3 n.event.dispatchjquery.js:3 n.event.add.r.handle
不知道错在哪了,注册是一样的写法,就不报错,测试地址http://passport.cocos.org/sso/signin
@luckydd: 你得说怎么操作才能触发啊~网站注册后,首页很炫,哈哈~
@幻天芒: 我有写呀,点击登录时会报错的,您重新登录下就看到了,嘿嘿~
@luckydd:
Chrome39 无error
FF33.1 无error
@幻天芒: 我的Chrome版本 39.0.2171.71 m FF33.1.1 都报错呀,亲,你登录时就不报错吗,http://passport.cocos.org/sso/signin 这个地址,奇怪。。。
@luckydd: 不报错,直接进入...
@幻天芒: 你肯定注册后直接登录了,还没退出呢,http://passport.cocos.org/sso/signout 先退出下再登录,麻烦了~
@luckydd: 退出过的...
@幻天芒: 好神奇呀~
@luckydd: 多找人试试~
@幻天芒: 好的,灰常感谢~
你在chrome下,F12打开调试看一下是不是有js错误啊
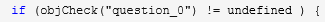
我觉得有问题的是 如果它为空,那
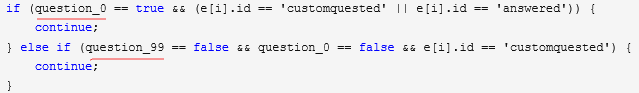
如果它为空,那 这上面画线的估计就错了,因为不存在啊!也许这个不一定是导致第二个循环不执行的原因,我只是大概看了一下感觉
这上面画线的估计就错了,因为不存在啊!也许这个不一定是导致第二个循环不执行的原因,我只是大概看了一下感觉
估计题主是被全局变量坑了...
密码加密那部分的代码都执行了,就是第一个循环外面不管怎样写都不执行~
F12 谷歌调试。
木有js错误提示~











