请教Asp.Net Mvc中路由的问题

新建Asp.Net Mvc项目,会有一条默认的路由,如:
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
项目前台都规定用.html后缀,如:
http://localhost:80/index.html
http://localhost:80/login.html
由于默认路由的存在,变成这样请求也是可以的,如:
http://localhost:80/index
但这是我不想要,于是就删除了默认路由。
这样在_Layout.cshtml中,
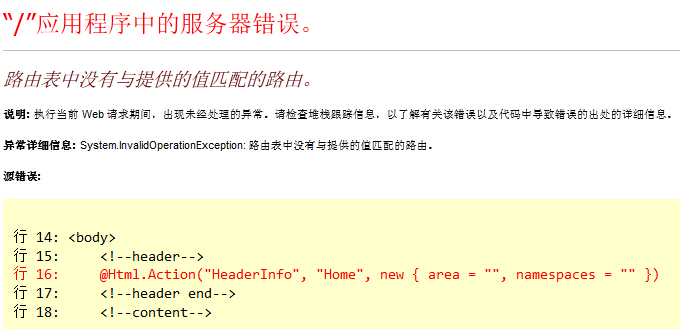
<body>
<!--header-->
@Html.Action("HeaderInfo", "Home", new { area = "", namespaces = "" })
<!--header end-->
<!--content-->
@RenderBody()
<!--content end-->
<!--footer-->
@Html.Action("FooterInfo", "Home", new { area = "", namespaces = "" })
<!--footer end-->
</body>
这样的请求的话,下面这样写法就会出错(因为不存在默认路由),如:
@Html.Action("HeaderInfo", "Home", new { area = "", namespaces = "" })
Html.Action()该如何写成 xxxx.html格式的呢,又或者让它不出错?

你可以选择url重写。。。
url重写是必须的,但默认路由不删除,变成
http://localhost:80/index.html 请求可以
http://localhost:80/index 请求也可以
我现在的要求是,不让第二条请求也可以,全部统一成 xxxx.html。
@king2003: 看一下用正则配置路由~
@幻天芒: 你没明白我的意图,不过,还是感谢你的回复。
@king2003: 明白你的意思,让80:/index不能访问,是吧~我的意思是,用正则配置路由,看能不能过滤掉这样的匹配。
@幻天芒: 你是说,写个正则表达式,对不包含.html后缀的请求 过滤,是吗?
@king2003: 对呀,你看看路由可不可以这样配置。。表示没干过这事...
@幻天芒: 这样做不行,项目中有头部与底部
http://localhost:80/home/headerinfo
http://localhost:80/home/footerinfo
这样的请求,必须能行,除非我这样写
<body>
<!--header-->
@{ Html.RenderPartial("~/Views/Shared/HeaderInfo.cshtml", new { });}
<!--header end-->
<!--content-->
@RenderBody()
<!--content end-->
<!--footer-->
@Html.Action("FooterInfo", "Home", new { area = "", namespaces = "" })
<!--footer end-->
</body>
这样写是可以,但 在Action HeaderInfo中要读取数据库信息,然后再绑定到HeaderInfo.cshtml
所以还是不行
@king2003: 把这两个配置成新的惊涛路由,放在default之前。
routes.MapRoute(
"aa", // 路由名称
"home/{id}.html", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);直接在id 里面做文章
哥们,
http://localhost:80/index.html
我这样请求能成功,就是因为,我有写这样的路由
routes.MapRoute(
"Default", // 路由名称
"{action}.html",
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
@king2003: routes.MapRoute(
"HeaderInfo", // 路由名称
"{action}.html",
new { controller = "Home", action = "HeaderInfo" }
);
页面上调用那些action,就需要配这些路径了










