jquery无法响应事件

当鼠标移动到图片1的时候显示情况如图片2:


图 1 图2
问题是当鼠标移动到图片1的时候并没有进入到相应的响应函数(jquery代码的alert()函数没有被触发),代码如下
js:
<script type="text/javascript"> $(document).ready(function(){ $(".live_img").mouseenter(function(){ alert("enter") $(this).css('display','block'); }) }) </script>
html:
<div> <div ng-repeat="streaming in initShowList_live" class="pic_txt_live"> <img class="live_img" ng-src="{{baseuRL}}{{streaming.relative_file_location}}"></img> <div class="wrap_contend_live"> <div class="style_content_live"> <span class="btn btn-success btn-xs" ng-click="">注入</span> <span class="btn btn-success btn-xs" ng-click="">分发</span> <span class="btn btn-success btn-xs" ng-click="">上线</span> <span class="btn btn-success btn-xs" ng-click=''>查看</span> </div> <div class="style_title_live">{{ streaming.title }}</div> </div> </div> </div>
css:
<style type="text/css"> .live_img{ width: 160px; height: 200px; float: left; position: relative; border: 1px #ccc solid; } .pic_txt_live{ float: left; } .wrap_contend_live{ float: left; width: 160px; position: absolute; height: 200px; border: 1px #ccc solid; } div.style_title_live{ position: absolute; text-align: center; width: 160px; height: 40px; margin-top: 165px; font-size: 14; font-weight: bold; background-color: rgba(0,0,0,0.4); color: #EE7700; } div.style_content_live{ position: absolute; width: 160px; height: 160px; text-align: center; margin-top: 145px; display : none; } .tag_pagination_live{ clear: both; z-index: 1000; } </style>
题主你的代码叫一个烂啊,不仅仅是js,html/css一样烂。
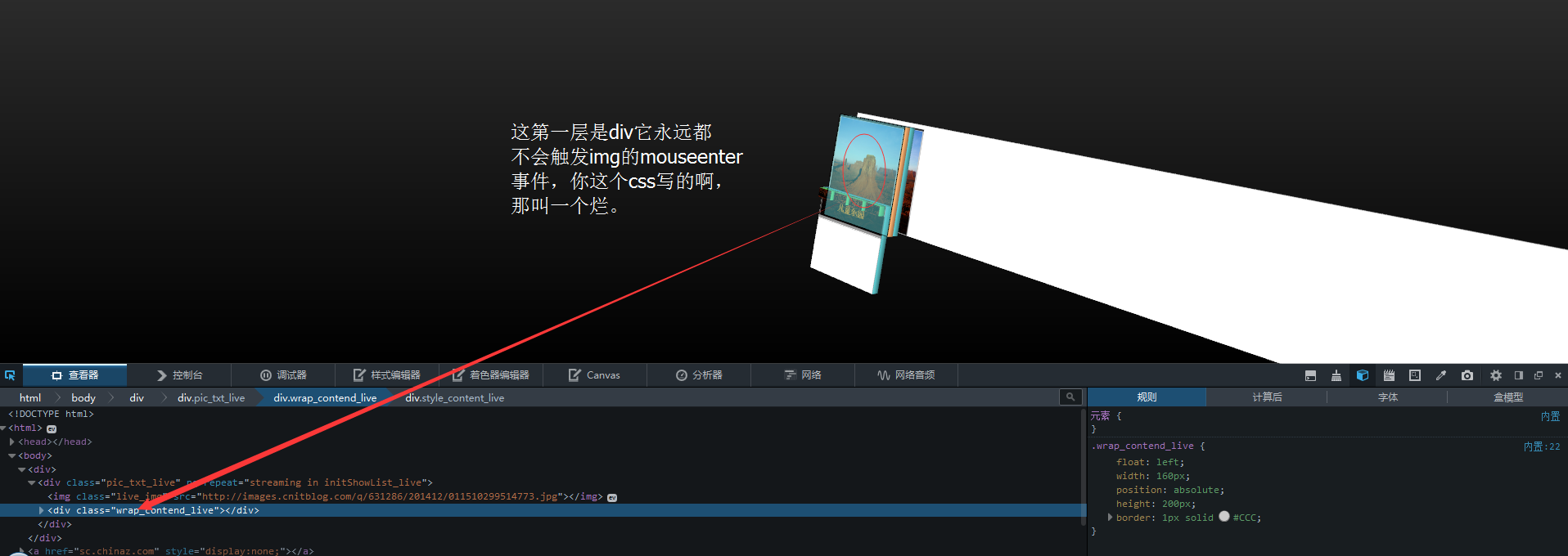
首先给你看个图:
首先把.style_content_live元素的display设置为none,
然后不要去触发图片的imgmouseenter事件,为什么这么说呢,因为你的.wrap_contend_live挡住了img,即使没有挡住也不要去触发img的mouseenter事件,因为,当你触发img的mouseenter事件后style_content_live元素就会显示,你应该还有img的mouseleave事件来隐藏style_content_live元素,这样在某些情况就会造成style_content_live元素闪动,所以你应该触发pic_txt_live元素的mouseenter事件和mouseleave事件,这样才能保证很正常的运行。
js版

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title></title> 7 <link rel="stylesheet" href=""> 8 <script type="text/javascript" src="http://www.xwcms.net/webAnnexImages/fileAnnex/20140410/88857/js/jquery-1.7.1.min.js"></script> 9 <style type="text/css"> 10 .pic_txt_live{position: relative;float: left;} 11 .live_img{width: 160px;height: 200px;border: 1px #ccc solid;} 12 .style_title_live{position: absolute;bottom: 0;left: 0; width: 160px;height: 40px;color: #EE7700;font-size: 14px;font-weight: bold;text-align: center;line-height: 40px; background-color: rgba(0,0,0,0.4);} 13 .style_content_live{position: absolute;bottom:30px;left:0;display : none;width: 160px;height: 30px;text-align: center;} 14 .style_content_live>span{padding: 1px; color: #fff;background-color: green;} 15 </style> 16 <script type="text/javascript"> 17 $(function(){ 18 $(".pic_txt_live").hover(function() { 19 $(".style_content_live").fadeIn(); 20 }, function() { 21 $(".style_content_live").fadeOut(); 22 }); 23 }) 24 </script> 25 </head> 26 <body> 27 <div> 28 <div ng-repeat="streaming in initShowList_live" class="pic_txt_live"> 29 <img class="live_img" src="https://images0.cnblogs.com/q/631286/201412/011510299514773.jpg" /> 30 <div class="style_title_live">儿童乐园</div> 31 <div class="style_content_live"> 32 <span class="btn btn-success btn-xs" ng-click="">注入</span> 33 <span class="btn btn-success btn-xs" ng-click="">分发</span> 34 <span class="btn btn-success btn-xs" ng-click="">上线</span> 35 <span class="btn btn-success btn-xs" ng-click=''>查看</span> 36 </div> 37 </div> 38 </div> 39 </body> 40 </html>
其实用css也是可以实现的而且兼容ie7及以上浏览器,只是ie9以下没有动画效果。
css版

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <title></title> 7 <link rel="stylesheet" href=""> 8 <script type="text/javascript" src="http://www.xwcms.net/webAnnexImages/fileAnnex/20140410/88857/js/jquery-1.7.1.min.js"></script> 9 <style type="text/css"> 10 .pic_txt_live{position: relative;float: left;} 11 .live_img{width: 160px;height: 200px;border: 1px #ccc solid;} 12 .style_title_live{position: absolute;bottom: 0;left: 0; width: 160px;height: 40px;color: #EE7700;font-size: 14px;font-weight: bold;text-align: center;line-height: 40px; background-color: rgba(0,0,0,0.4);} 13 .style_content_live{position: absolute;bottom:30px;left:0;width: 160px;height: 30px;text-align: center;opacity: 0; filter:alpha(opacity=0);transition: opacity ease .3s} 14 .style_content_live>span{padding: 1px; color: #fff;background-color: green;} 15 16 .pic_txt_live:hover .style_content_live{opacity: 1;filter:alpha(opacity=100);} 17 </style> 18 <script type="text/javascript"> 19 $(function(){ 20 // $(".pic_txt_live").hover(function() { 21 // $(".style_content_live").fadeIn(); 22 // }, function() { 23 // $(".style_content_live").fadeOut(); 24 // }); 25 }) 26 </script> 27 </head> 28 <body> 29 <div> 30 <div ng-repeat="streaming in initShowList_live" class="pic_txt_live"> 31 <img class="live_img" src="https://images0.cnblogs.com/q/631286/201412/011510299514773.jpg" /> 32 <div class="style_title_live">儿童乐园</div> 33 <div class="style_content_live"> 34 <span class="btn btn-success btn-xs" ng-click="">注入</span> 35 <span class="btn btn-success btn-xs" ng-click="">分发</span> 36 <span class="btn btn-success btn-xs" ng-click="">上线</span> 37 <span class="btn btn-success btn-xs" ng-click=''>查看</span> 38 </div> 39 </div> 40 </div> 41 </body> 42 </html>
嗯嗯,我试试
你用的那个软件叫什么名字?我也知道自己写的代码很烂,嘿嘿,只有我自己看得懂……,没办法,经验不足啊……
阁下用的神马工具,看上去很不错的样子。
@angelshelter: Firefox浏览器自带的开发工具,如果你没有装firebug,f12就会启动,装了得话右击查看元素也可以启动,默认是没有3D视图的,点击设置勾选3D视图,然后你就可以点击3D视图按钮查看网页的结构了。
@timerainbow: 那得学啊,即使代码烂,那也得结构清晰合理啊,你这个结构就不行,慢慢来吧, 软件是Firefox浏览器自带的开发工具,如果你没有装firebug,f12就会启动,装了得话右击查看元素也可以启动,默认是没有3D视图的,点击设置勾选3D视图,然后你就可以点击3D视图按钮查看网页的结构了。
@小乔布斯: 嗯嗯,现在的确是可以解决问题了,非常感谢,看来我的css还是很一般的,还有很大的提升空间……
能否再问你一个问题,现在我想将按钮变大点,可是我改class="btn btn-success btn-sm"(原来为class="btn btn-success btn-xs",bootstrap按钮),页面并没有反应啊,请问是什么问题呢?
@timerainbow: <span class="btn btn-success btn-sm" ng-click="vod_operation(streaming,'1')">注入</span>
@timerainbow: 你有没有给span写别的样式啊,我给你的代码有span样式,你可以删除,因为我的样式优先级比bootstrap的高,具体原因我需要看到span样式的截图才能知道。
@小乔布斯: 可以了,你说的对,谢谢
$(document).ready(function(){
$(".style_content_live").hide();//影藏4个按钮
$(".live_img").mouseenter(function(){
$(".style_content_live").show();//显示4个按钮
})
})
$('.live_img).mouseleave(
function() {
$(".style_content_live").fadeOut(0);
}
);
$('.live_img').mouseenter(
function() {
$(".style_content_live").fadeIn(0);
}
)
现学现用,今儿刚好遇到一哥们儿和你差不多的问题,别人回复的。试试吧,兄弟!
@神叨大侠: 好的,我试试
@timerainbow: 嗯嗯。
@神叨大侠: 没用啊,还是没有反应
@timerainbow: <script type="text/javascript">
$(document).ready(function(){
$('.live_img).mouseleave(
function() {
$(".style_content_live").fadeOut(0);
}
);
$('.live_img').mouseenter(
function() {
$(".style_content_live").fadeIn(0);
}
)
})
</script>
你代码是这样写的?没反应?是不是遮住了,导致没事件。看下样式z-index
@神叨大侠: 是这样写的,我也觉得奇怪,不知道是不是和bootstrap混用造成的问题
@timerainbow: 总之呢,就是没有进入mouseenter这个函数里面
是这个函数没进入,还是只是alert没执行??
mouseenter这个函数没有进入,因为alert()没有被执行
@timerainbow: Chrome F12
原因找到了。先看w3c的一段说明:与 mouseover 事件不同,只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。如果鼠标指针穿过任何子元素,同样会触发 mouseover 事件。
重点是,如果live_img被挡住了,就不会触发。
我试了下,如果这么写
$(".pic_txt_live").mouseenter(function(){
alert("enter")
$(this).css('display','block');
})
就可以触发。说明.pic_txt_live挡住了live_img
嗯嗯,试了试,还是不行,不过有一个很奇怪的问题:初次进入页面时按钮时隐藏的,但是当我按F5刷新时按钮就显示了,不是这点是不是问题的一个方面
额,就是被遮住了……应该
@timerainbow: 给分,嘿嘿。
@angelshelter: 只是说了原因,可没有解决方案啊
@timerainbow: 方案是要么你用mouseover 事件, 要么你就别让pic_txt_live遮挡live_img 或者直接在pic_txt_live上绑定你的那些操作呀。
很明显了。
@timerainbow: 真。。











